Font Awesome 純CSS的向量圖標庫(Bootstrap完美的圖標字體)
簡要說明
提供可縮放的向量圖標,可自定義-大小、顏色、陰影,以及任何可以用css設定的功能來完成。目前聚集了300多餘款圖標樣式,還在不斷增加中,除了包括 Twitter Boostrap 的默認圖標外,還有社交網絡圖標、Web應用程序圖標和編輯器圖標等等,可以免費用於商業項目。

特點
- 為一種字型,目前共有369個圖標
- 無需要啟用JavaScript
- 向量圖標,可無限放大
- CSS控制圖標顏色、大小、陰影等
- 完美的Retina顯示屏
- 兼容Bootstrap
使用步驟
- 下載 Font Awesome後,解壓縮放在網站資料夾中
引入css檔﹝路徑請依據檔案實際位置修改﹞ - <link rel=”stylesheet” href=”css/font-awesome.css”>
- 在 i 標籤中加入類別(class)寫圖標名稱就好囉
<i class=”fa fa-camera-retro”></i> - 進階範例可參考此
Font Awesome官網 http://fortawesome.github.io/Font-Awesome/
進階介紹 Font Awesome + Photoshop
簡要說明
設計靜態版面時,直接在Photoshop使用Font Awesome,節省切版的時間及保持畫面的一致性。
使用步驟
下載 Font Awesome後解壓縮,找到「font」資料夾,安裝「FontAwesome.otf」字型
﹝若系統不支援otf字型檔,可以安裝ttf字型檔﹞
打開photoshop並開啟一新檔
使用文字工具在畫面上單擊,切換「中文輸入法」
輸入「`」﹝在鍵盤數字1左邊﹞,再輸入「U」﹝啟動Unicode內碼輸入﹞,最後輸入圖標代碼(如f118),按enter﹝此時可能會是空白或亂碼,這是正常的﹞,最後選取這個空白或亂碼的文字把字體設定為「FontAwesome」,就完成囉!
如何查詢圖標代碼
1.至官網icon頁

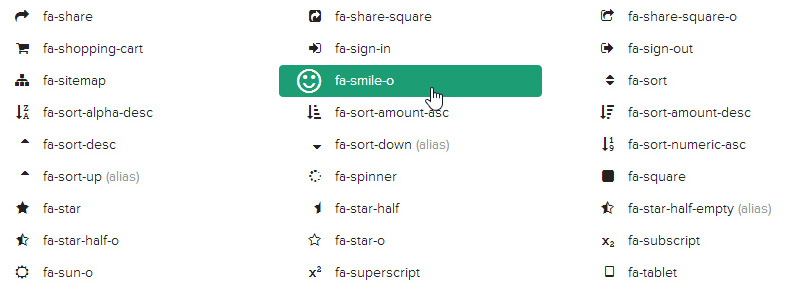
2.點擊要查詢的icon

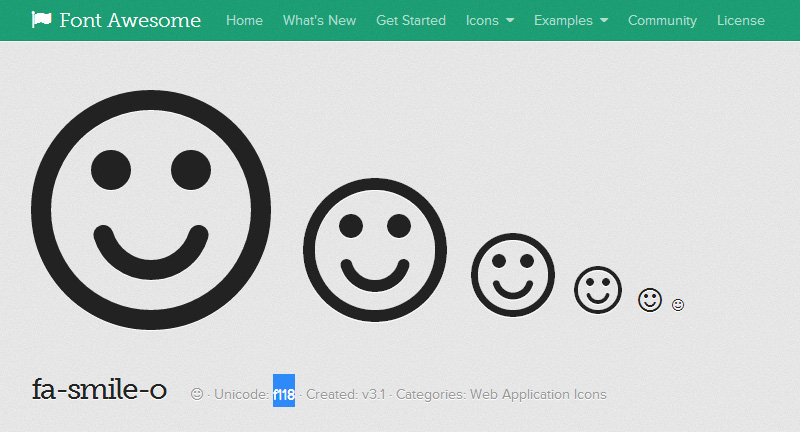
3.可看到此icon的不同大小,下方就有代碼囉

*全部代碼可至此頁查詢,如 fa-smile-o ,代碼則為f118
資料來源:
http://fortawesome.github.io/Font-Awesome/
http://www.hksilicon.com/kb/articles/114139/Font-Awesome-Twitter-Boostrap
http://csscoke.com/2014/01/22/icon-font-photoshop/

發表迴響