在添加第一個商品之前,我們必須先熟悉商品類別、標籤和屬性的工作方式。
商品類別
商品類別和標籤的工作方式與您在WordPress中撰寫文章時使用的正常類別和標籤大致相同。他們可以隨時創建,編輯和選擇。這可以在您首次創建商品或返回並編輯它或特定類別/標籤時完成。
屬性
可以為每個商品添加這些內容,也可以為整個商店設置全局屬性(例如,在分層導航中)。
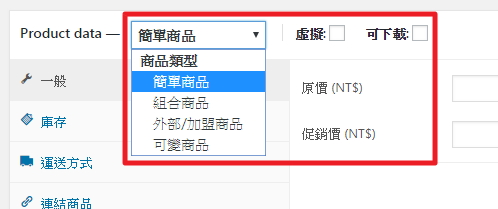
商品類型
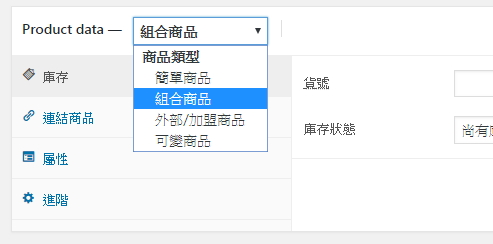
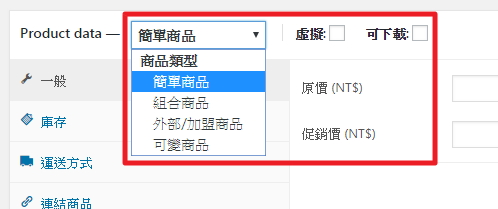
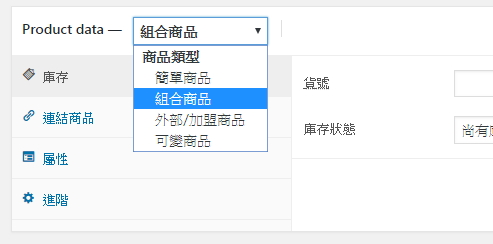
通過配置屬性和類別並配置庫存管理,我們可以開始添加商品。添加商品時,首先要決定的是它是什麼類型的商品。
- 簡單商品:涵蓋您可能銷售的絕大多數商品。簡單的商品出貨,沒有選擇。例如,一本書。
- 組合商品:一組可以單獨購買且僅由簡單商品組成的相關商品集合。例如,一套六隻水杯。
- 虛擬商品:不需要運輸。例如,一項服務。啟用此功能將禁用所有與運輸相關的字段,例如運輸尺寸。虛擬商品也不會在購物車和結帳中觸發運費計算器。
- 可下載商品:啟用其他可以提供可下載文件的字段。成功購買後,客戶會收到一個可下載的文件作為訂單通知電子郵件中的鏈接。這適用於數字相冊,PDF雜誌或照片。
- 外部/加盟商品:您在您的網站上列出並描述的內容,但在其他地方銷售。
- 可變商品:具有變化的商品,每種商品可能具有不同的SKU(貨號),價格,股票期權等。例如,可以以不同顏色和/或尺寸提供的T卹。

添加一個簡單的商品
添加一個簡單的商品類似於在WordPress中撰寫文章。
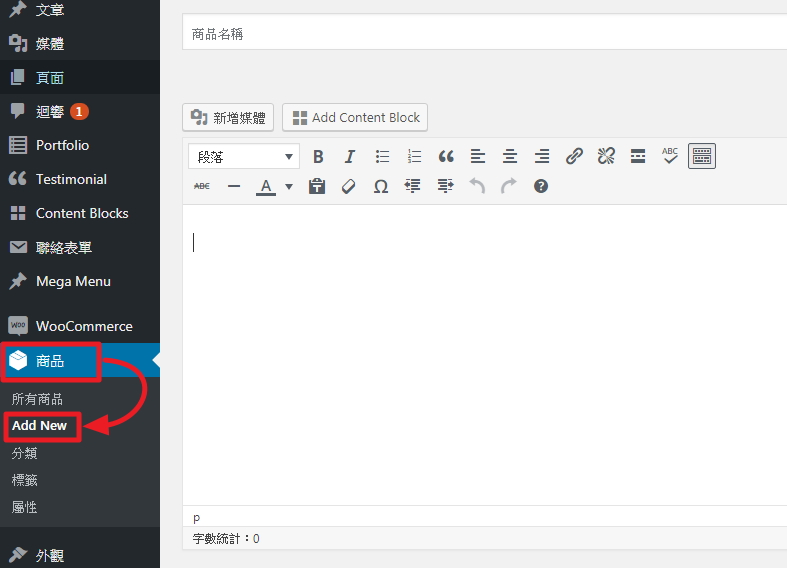
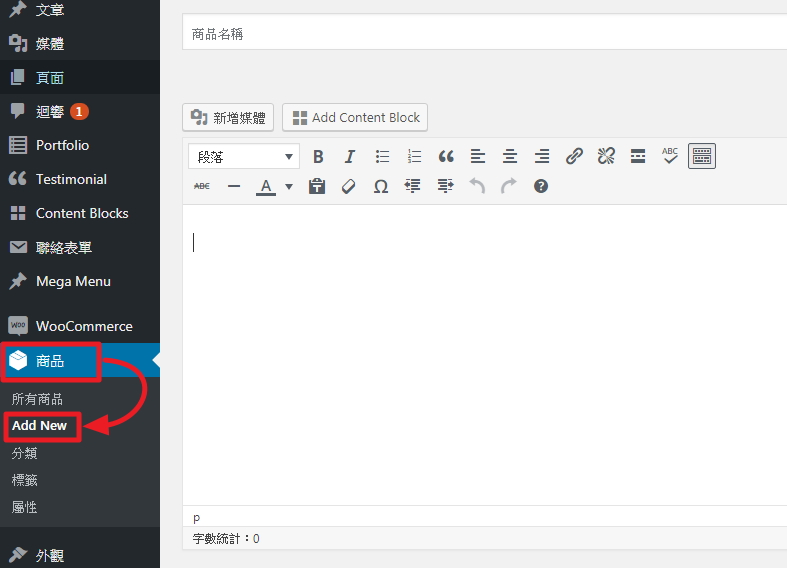
- 轉到WooCommerce>商品>添加商品。然後你有一個熟悉的界面,應該立即有賓至如歸的感覺。
- 輸入商品標題和說明。
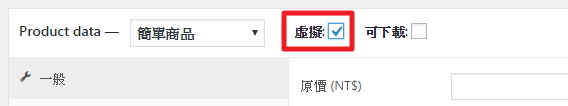
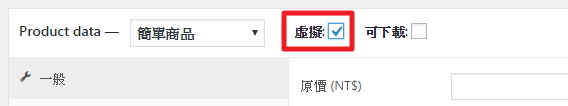
- 轉至商品資料 (Product Data)面板,若有用到的話並選擇 可下載 或 虛擬。

注意:虛擬商品不需要運輸 – 具有虛擬商品的訂單不會計算運輸成本。
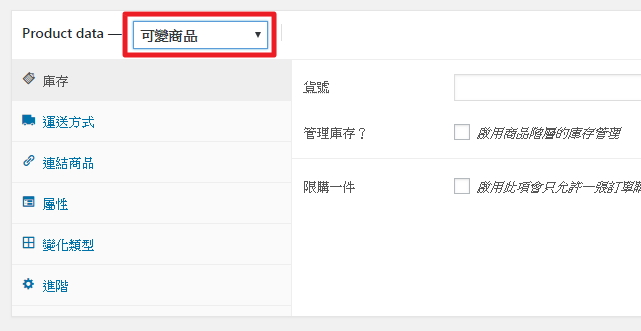
商品資料面板 (Product Data)
商品資料 (Product Data)面板是大部分重要數據添加到您的商品的地方。
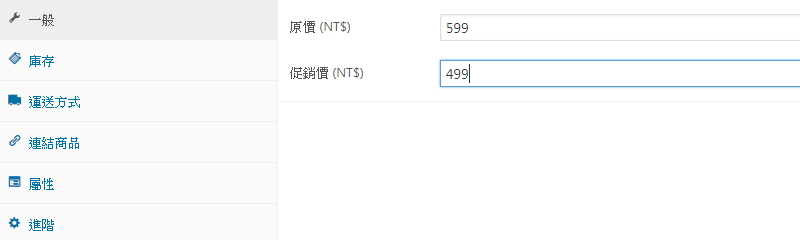
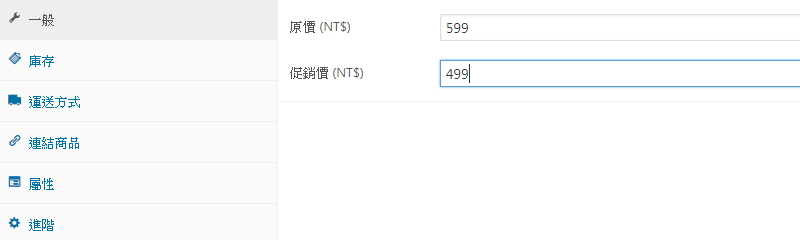
一般頁籤(Gernal)
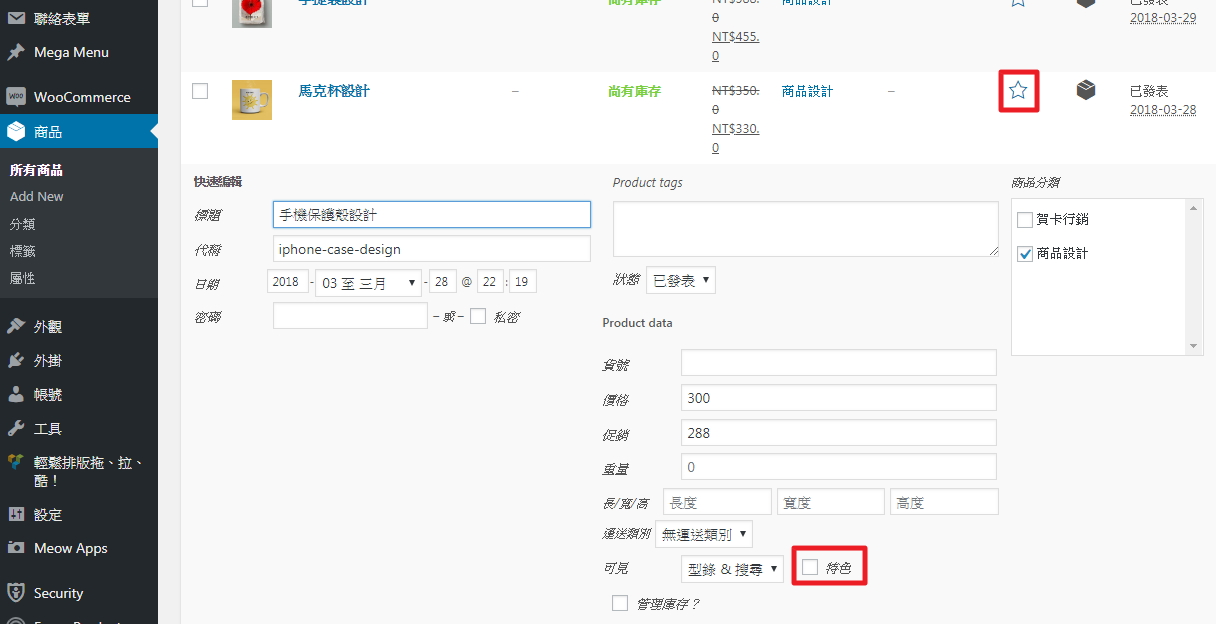
輸入您的原價與促銷價,促銷價可不填,若填寫則列表上將顯示折扣百分比。

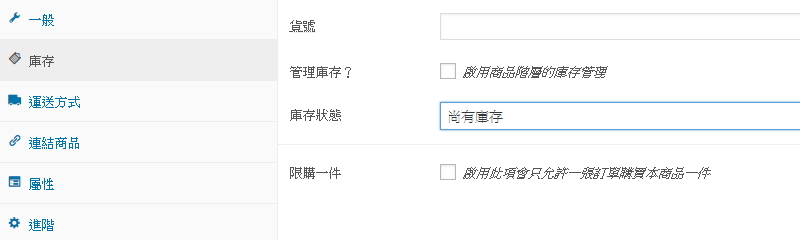
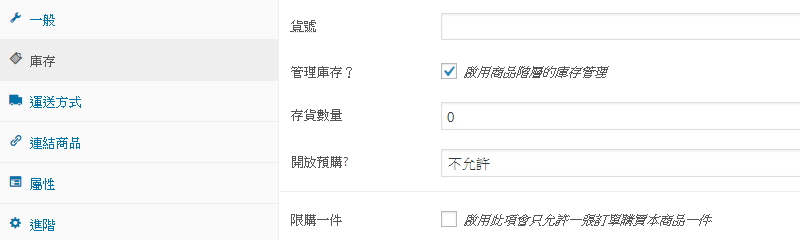
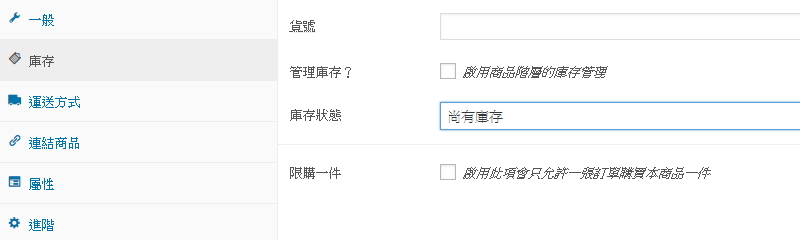
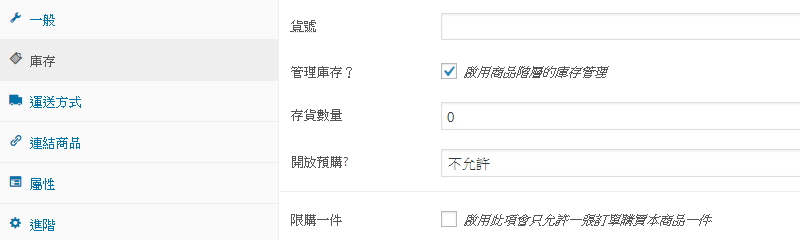
庫存頁籤(Inventory)
庫存部分允許您單獨管理商品的庫存,並定義是否允許退貨訂單等等。它使您可以銷售商品,並允許客戶將其添加到購物車購買。
SKU:Stock keep unit,即貨號。必須是唯一且有一定遵循的格式,不要有與文章或頁面相同的可能發生。命名格式如WS01。這可以代表商品名稱WooShirt01。
庫存狀態為顯是讓消費者知道的商品狀態,因為數量與實際庫存並沒有直接關係,一般來說比較像是試探性或號召性的功能。

若核取啟用商品庫存管理,則已銷售的量就會真實反應在您所制定的庫存量,即庫存量將隨實際銷售的量而減少。銷售完畢時,商品狀態將顯示缺貨或是允許預購。

限購一件:啟用此項會只允許一張訂單購買本商品一件。
運送方式頁籤(Shipping)
- 重量:物品的重量。
- 尺寸:物品的長度,寬度和高度。
- 運送類別:某些運送方式使用運送類別對類似商品進行分組。

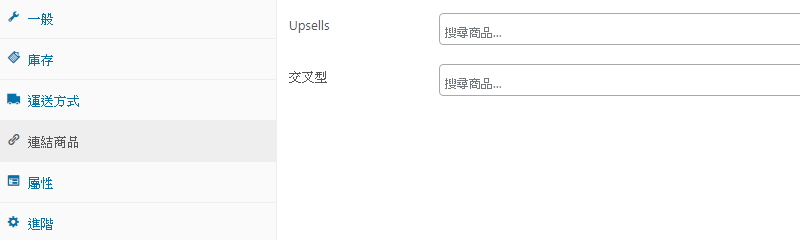
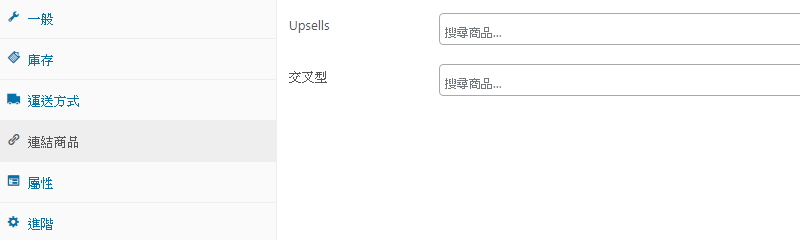
連結商品頁籤(Linked Products)
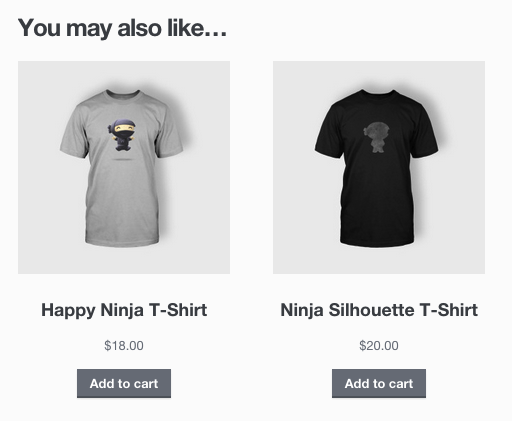
使用追加銷售(Up-sells)和交叉銷售(Cross-Sells),您可以交叉推銷您的商品。可以通過搜索特定商品並從下拉列表中選擇商品來添加它們。

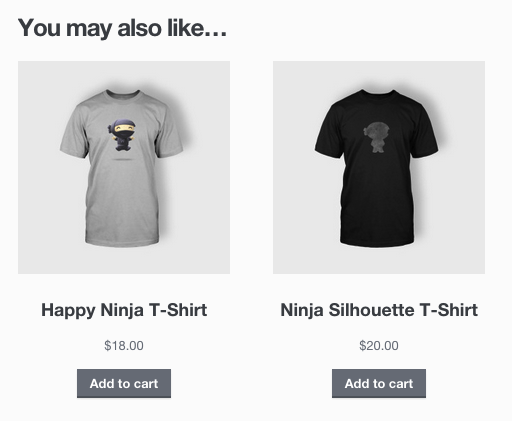
商品詳細信息頁面上會顯示追加銷售。這些商品是您可能希望鼓勵用戶根據他們當前查看的商品進行升級的商品。例如,如果用戶正在查看T恤商品列表頁面,則可能需要在該頁面上顯示作為追加銷售的相關商品。

交叉銷售是與購物車一起顯示並與用戶的購物車內容相關的商品。例如,如果用戶將Nintendo DS添加到購物車中,則可能需要建議他們在購物車頁面上購買備用觸控筆。
分組:用於使商品成為分組商品的一部分。
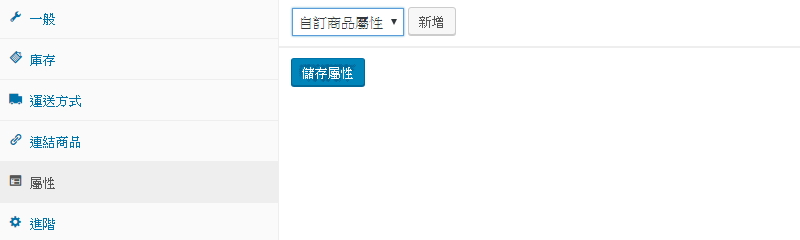
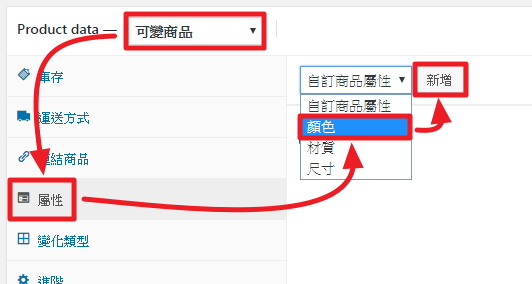
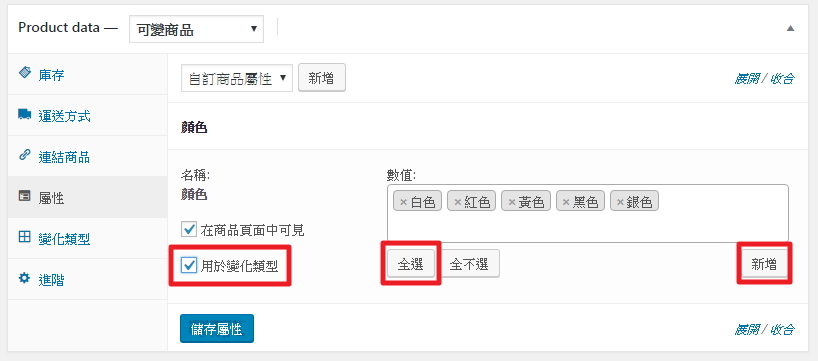
屬性頁籤(Attributes)
屬性是用於為同款式商品進行區別的,例如一件T恤,有分為紅色、藍色、黃色等等,消費者在購買T恤時可以依選項選擇他們想要購買的顏色。
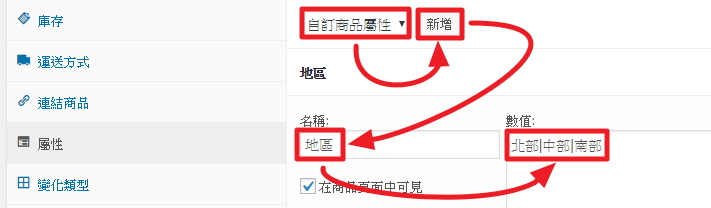
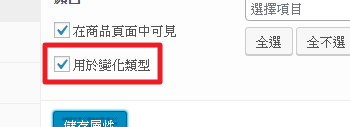
屬性的制定方式有:
- 即時制定:自訂商品屬性➝新增。

- 事先建立好:直接以下拉選單選取已建立好的屬性。

進階頁籤(Advanced )
- 購買備註:消費者購買該商品的備註內容。
- 選單順序:自定義排列順序位置。
商品簡介 (Product short description)
添加商品簡介/或稱為摘錄。這通常顯示在商品頁面上的商品圖片旁邊,詳細描述則出現在商品描述標籤中。

分類 (Categories)
添加商品簡介/或稱為摘錄。這通常顯示在商品頁面上的商品圖片旁邊,詳細描述則出現在商品描述標籤中。

商品圖片 (Product Image)
添加主要商品圖片和圖片庫。

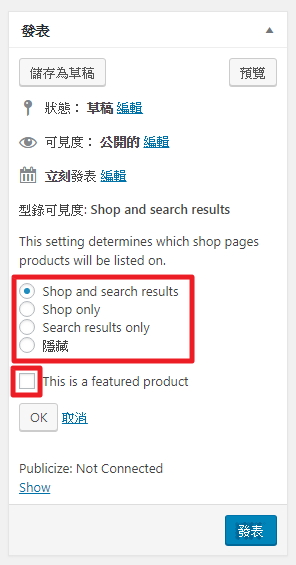
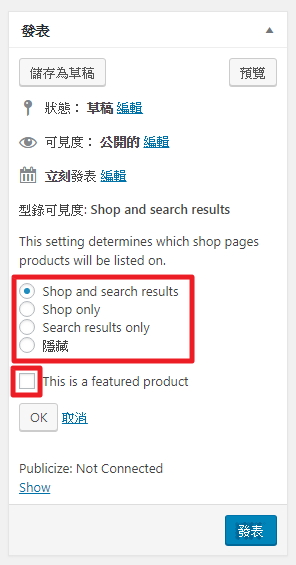
設置目錄可見性和功能狀態
在“發布”面板中,您可以為商品設置目錄可見性 。
- 商店和搜索:隨處可見,商店頁面,類別頁面和搜索結果。
- 僅限商店:在商店頁面和類別頁面中可見,但不能顯示搜索結果。
- 僅搜索:在搜索結果中可見,但不在商店頁面或類別頁面中。
- 隱藏:僅在單個商品頁面上可見,不在任何其他頁面上。

您還可以設置商品是否在商品類別,追加銷售和相關商品中推廣為特色商品(feature product)。例如,您可以在銷售的所有包套商品中打勾核選框。
新增組合商品(grouped product)
- 轉到:商品➝Add New。
- 輸入組合商品的標題與描述。
- 向下滾動到商品資料面板 (Product Data),然後從下拉列表中選擇 組合商品。這時候價格和其他幾個欄位會消失,這是正常現象,因為組合商品是子商品的集合,您可以參考簡單商品的建立步驟,並在其中添加相關訊息。
- 發表。

組合商品仍然是一個空的組合。對於這個組合商品,您需要:
選擇首先創建簡單商品並於稍後將其添加到組合商品中;或者先創建分組商品,然後添加簡單商品,這樣您可以靈活地將簡單商品添加到多個分組商品。
添加虛擬商品(virtual product)
添加簡單商品時,您可以 在商品類型面板中勾選 虛擬 核取方塊。

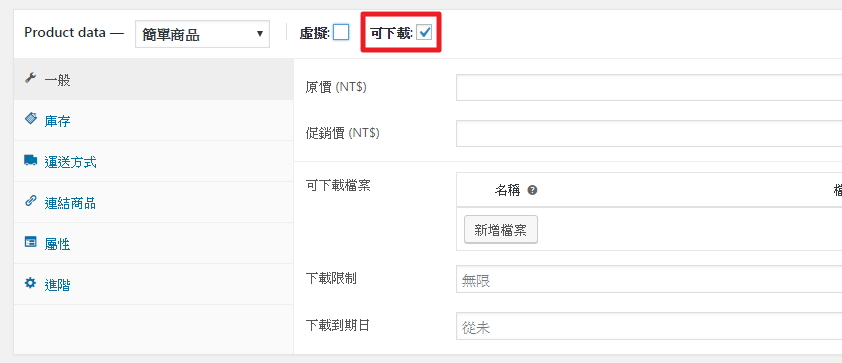
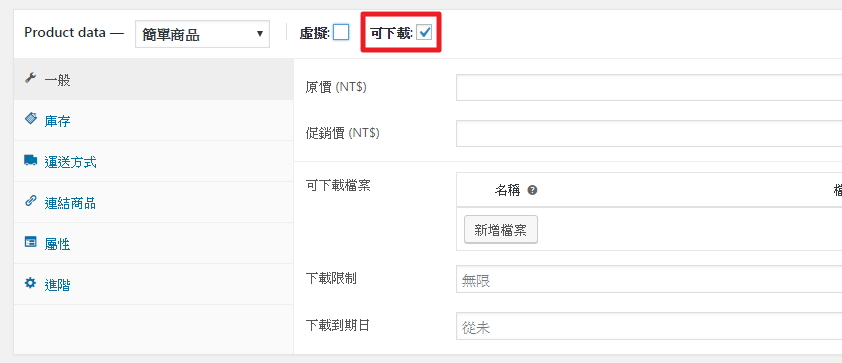
添加可下載商品(downloadable product)
添加簡單商品時,您可以勾選商品類型面板中的 可下載 核取方塊。這樣會增加了幾個新的欄位:
- 檔案路徑:可下載得到您的文件/檔案的路徑網址。
- 下載限制:限制客戶可以下載文件的次數。若無限下載則保留空白。
為了獲得最大的靈活性,可下載的商品也會產生運輸成本(例如,如果您提供包裝版和可下載版本,這將是理想的)。

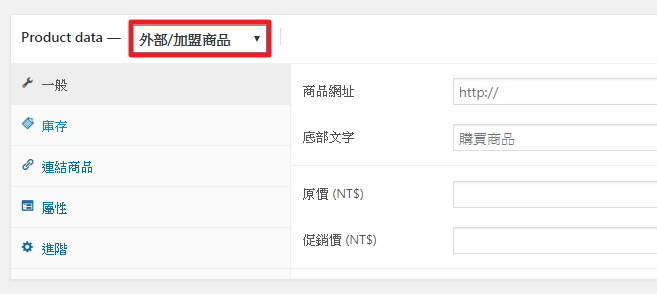
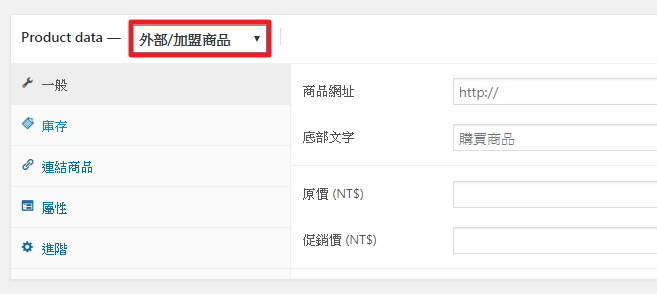
添加外部/加盟商品(external/affiliate product)
從商品類型下拉列表中選擇外部/加盟商品(External/Affiliate)。這將刪除不必要的頁籤或欄位,例如稅金和庫存等,並插入新的商品網址欄位。這是用戶可以購買商品的外部網址。
他們將會看到一個閱讀更多按鈕,點擊後系統會將他們引導到這個商品URL,而不是在站內添加到購物車按鈕。

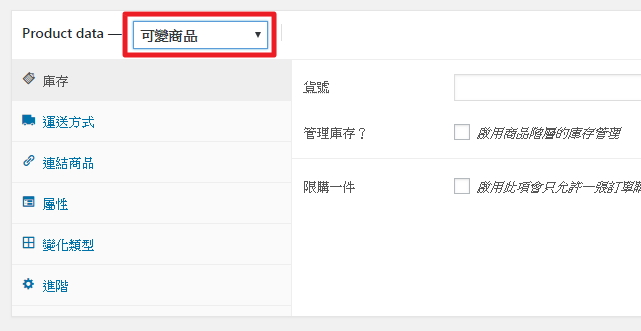
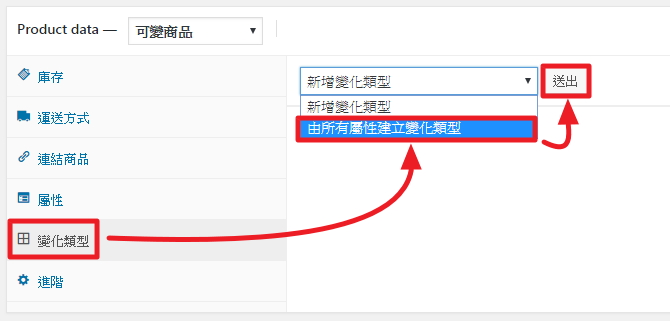
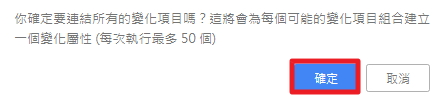
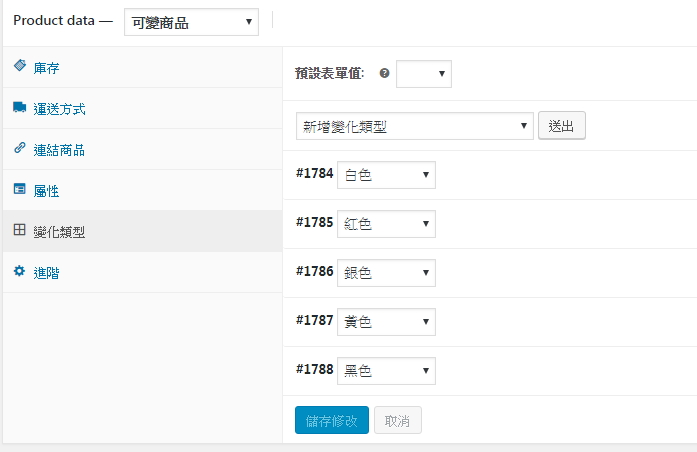
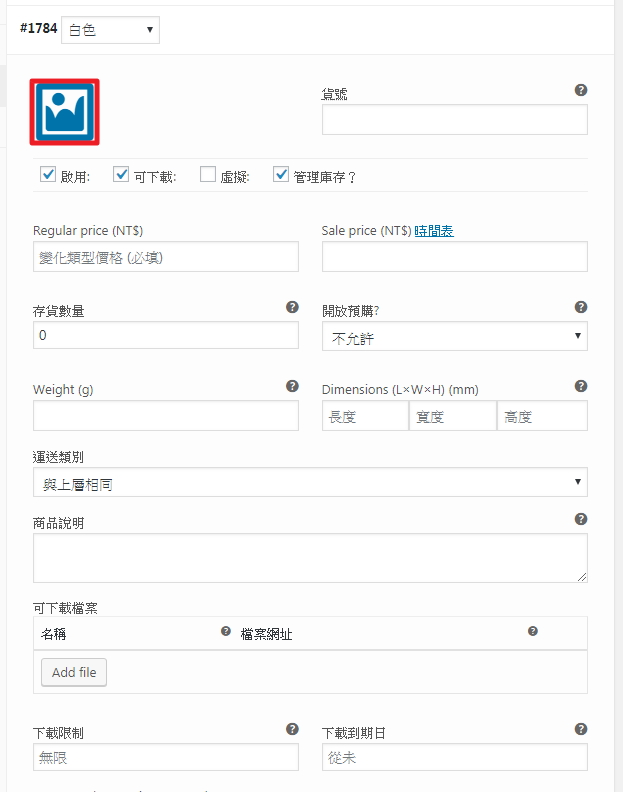
添加可變商品(variable product)
可變商品可以說是最複雜的商品類型。他們讓您定義單個商品的變體,其中每個變體可能具有不同的SKU,價格或庫存等級。

由於可變商品(variable product)較複雜,因此相關說明請前往頁面 https://www.60km.com/woocommerce-variable-product/
複製商品(Duplicate)
為了節省時間,可以在商品列表使用複製功能(Duplicate)快速創建類似的商品。

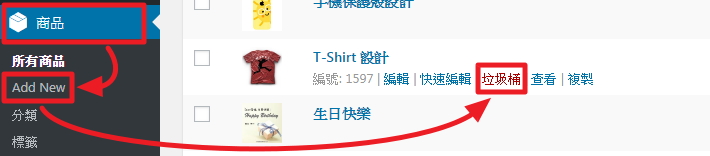
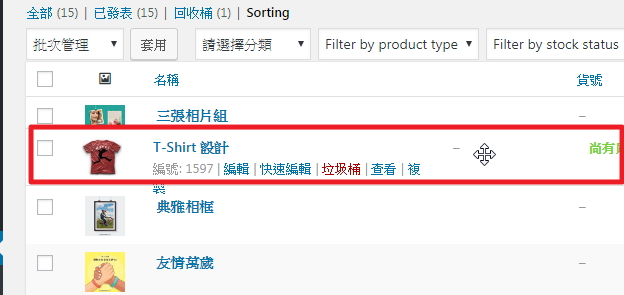
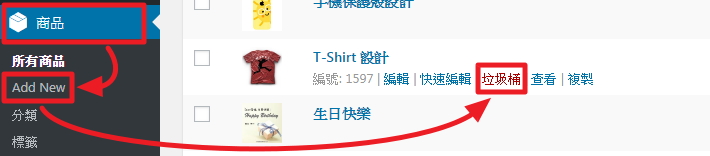
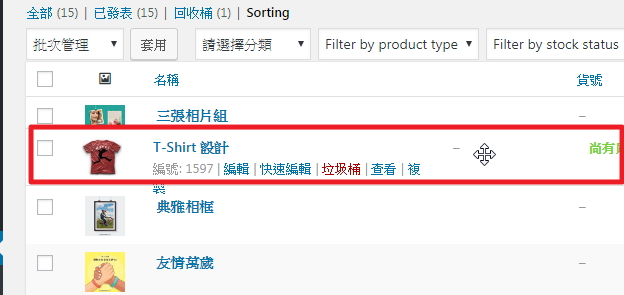
刪除商品
在商品列表中,將游標懸停在想刪除的商品上,點選 垃圾桶。但這樣並不是真正刪除,若要真的永久刪除它,請點選分類 回收桶,進入後再進行刪除。

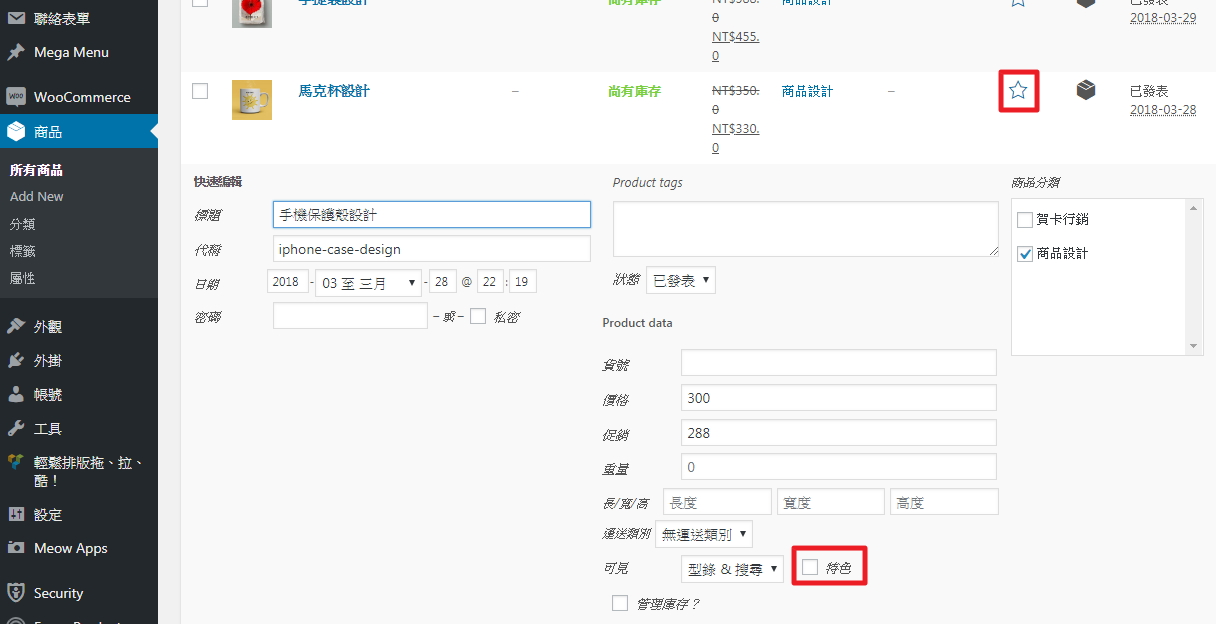
將商品標記為特色商品
要將商品標記為特色商品,請開啟商品列表,然後在列表中選擇星號(Star)。或者,選擇快速編輯 ,然後選擇 特色選項。

過濾或分類商品
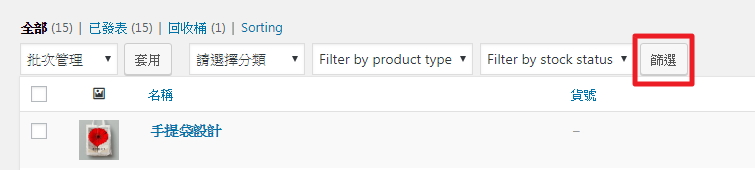
過濾商品
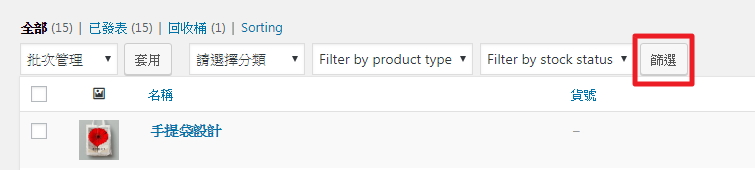
使用過濾器功能來獲得商品數量,按類型查看商品,或查看哪些商品是缺貨或缺貨。
選擇一個分類,商品類型 或 庫存狀態,或三者的任意組合,然後按篩選按鈕。

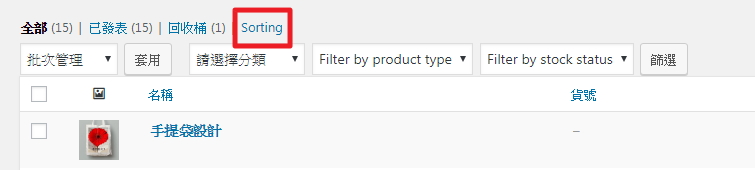
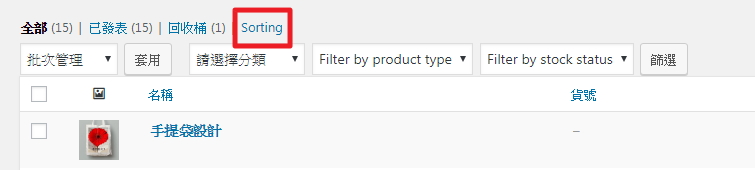
排序商品
按照上述步驟執行結果,再按一下 Sorting,即可進行排序。

手動拖移商品順序。只要有點擊過Sorting,即可在列表上任意移動並改變商品順序。

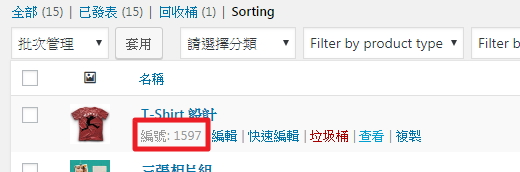
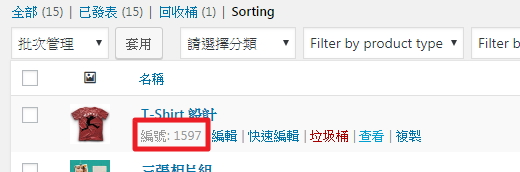
商品ID
使用簡碼,小部件和鏈接時,有時需要WooCommerce商品ID。
要找到該ID,請開啟商品列表並將鼠標懸停在需要該ID的商品上,即可看到顯示商品的ID號碼。













![[Woocommerce] 什麼是可變商品與它的變化類型設定?](https://www.60km.com/wp-content/uploads/2018/04/woocommerce-adding-and-managing-products-0.jpg)
![[Woocommerce] 添加與管理商品概說](https://www.60km.com/wp-content/uploads/2018/04/adding-and-managing-products-00.jpg)