Google Maps API 嵌入方式與地址搜尋啟用
我們想要在網站上加入 Google Map API 功能,讓使用者可以使用 Google Map,該怎麼做呢?
自2018年5月3日起,Google Map API 開始收費了,如果您所使用的 Google Map API 是免費服務,您的地圖上會出現 “這個網頁無法正確載入 Google 地圖” 訊息,如果想要正常使用 Google Map API,以及相應的地址搜尋功能,您就必須使用付費服務,即您需要有效的 API 密鑰,並且在 Google Cloud Platform 帳戶啟用帳單結算功能,才能保證網站調用 Maps JavaScript API 次數,讓 Google 地圖正常運作。
不過若您是使用地圖嵌入(iframe)的話,則沒有這樣的影響。
Google Map API 提供用戶每月$200 美元的免費額度,可於使用地圖、路徑和地點介面集時折抵,因此雖然您申請的是付費服務,但是不一定會收到帳單唷!
首先,以您的 Google 帳號登入 Google APIs,網址為 https://console.developers.google.com/apis/dashboard
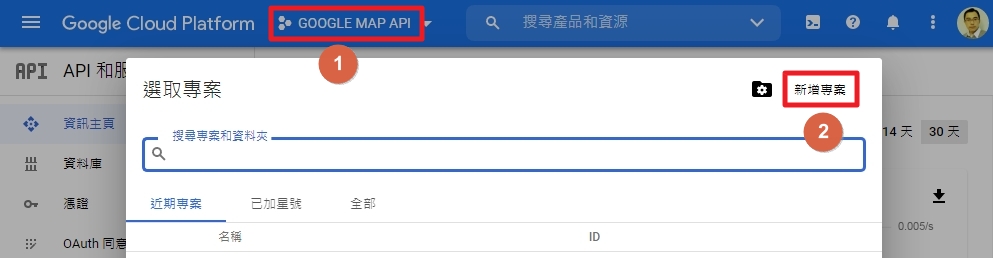
然後依序點下:GOOGLE MAP API → 新增專案。

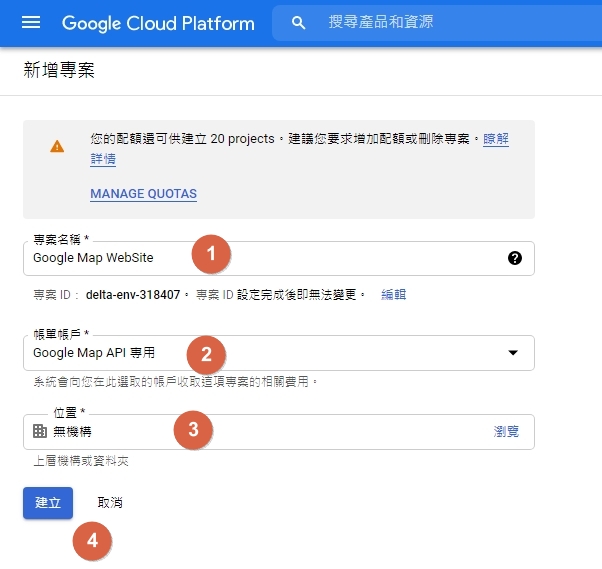
接著,輸入專案名稱、帳單帳戶、位置。

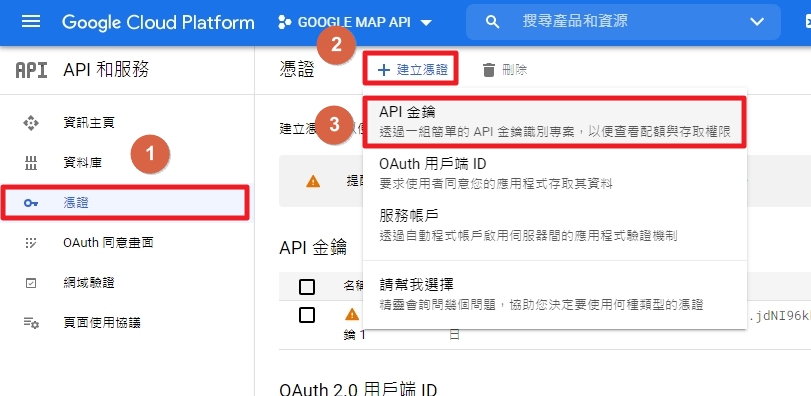
建立憑證:點選左側的憑證按鈕,再點選”建立憑證”。

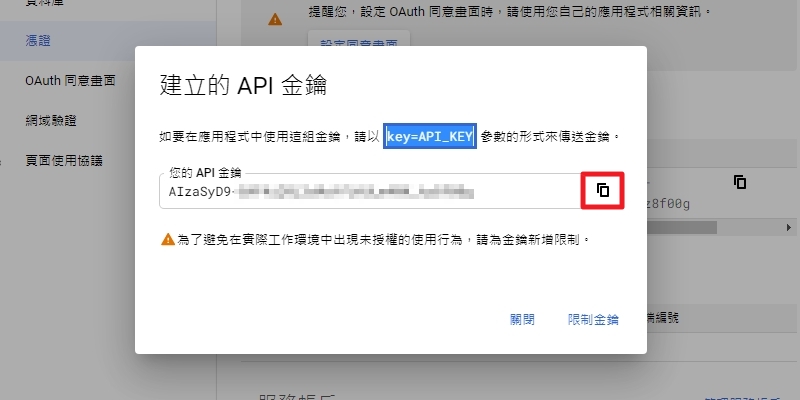
金鑰產生了,把它複製起來再貼到您的程式中吧!

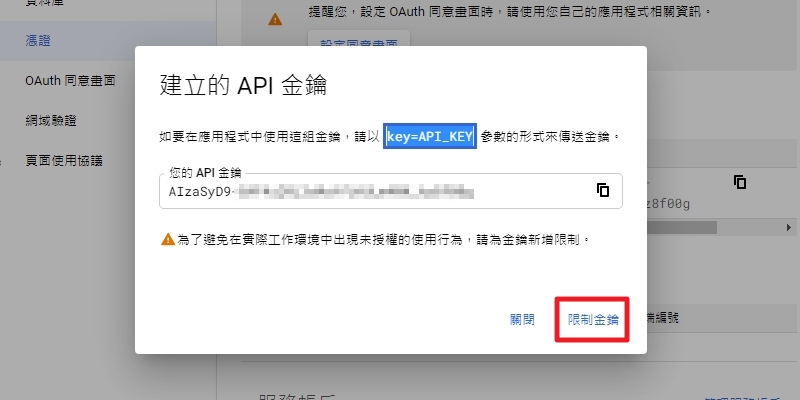
然後,我們要限制此金鑰的用途,我們要限制它只能使用在我們的網站上,請點選 “限制金鑰”。

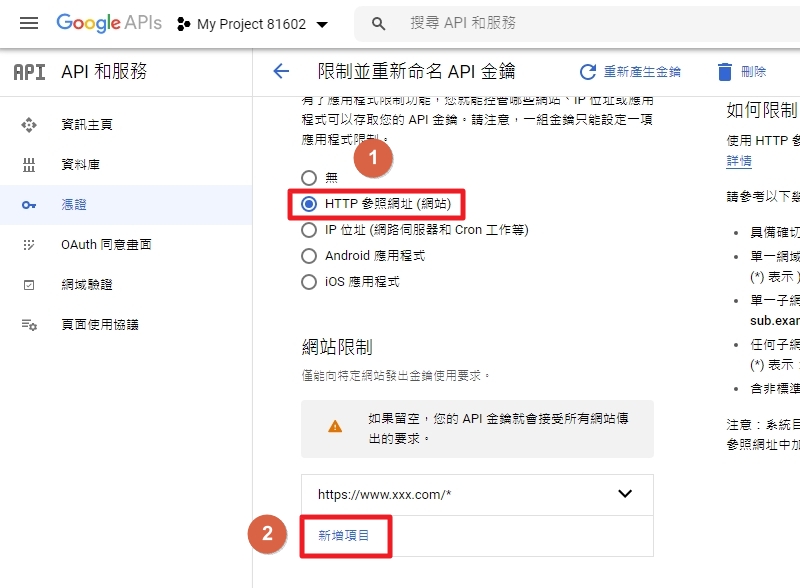
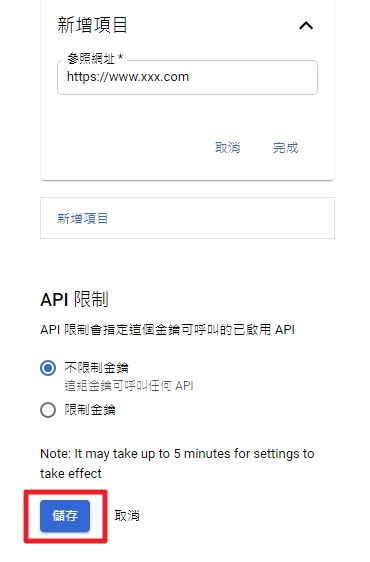
應用程式限制選擇”HTTP 參照網址 (網站)”,並點擊”新增項目”後,輸入您的網站網址(包含http或https),最後面加個符號*,代表接受此網域中的所有頁面使用。

接著,按下 儲存 按鈕。

返回資訊主頁,並確認您現在正在剛剛建立的專案中,確認後點入”啟用 API 和服務”。

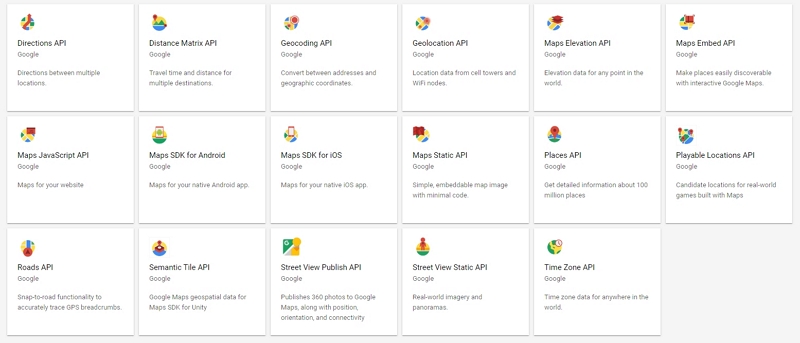
請分別啟用以下服務,一次一個唷!
- Maps JavaScript API
- Geocoding API
- Maps Embed API
- Place API
- Directions API

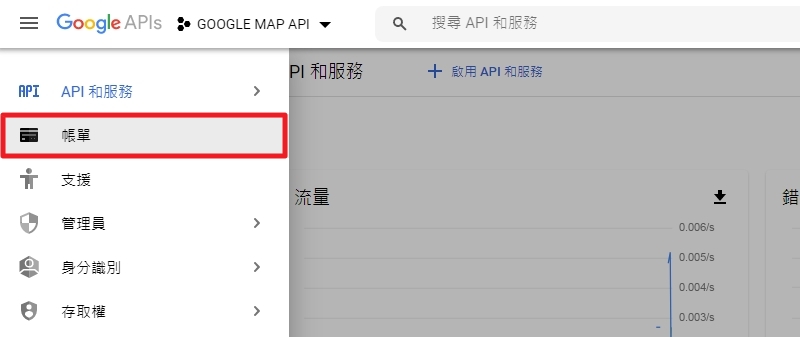
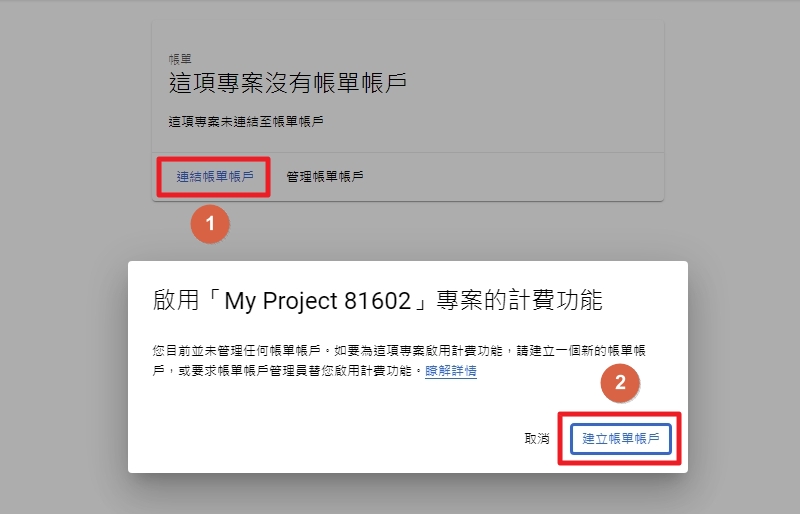
連結並建立您的帳單帳戶,需要輸入信用卡資訊。


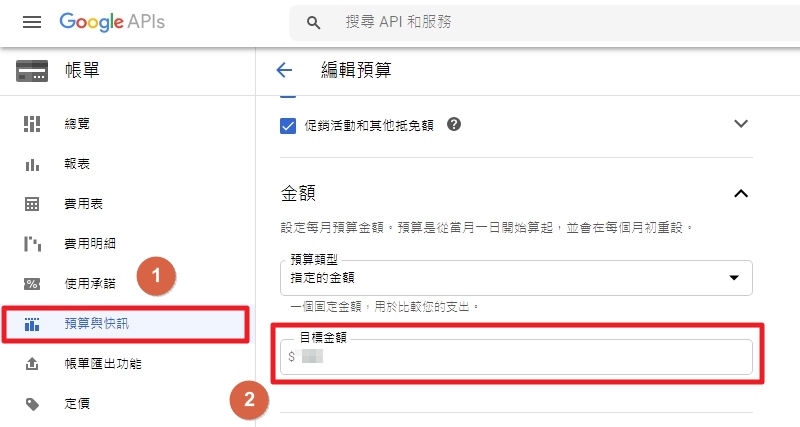
以上完成後,輸入預算名稱,並設定預算花費。

以上,做到這邊就算是大功告成了。


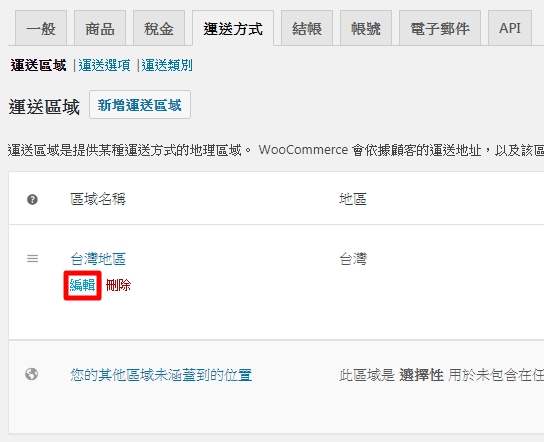
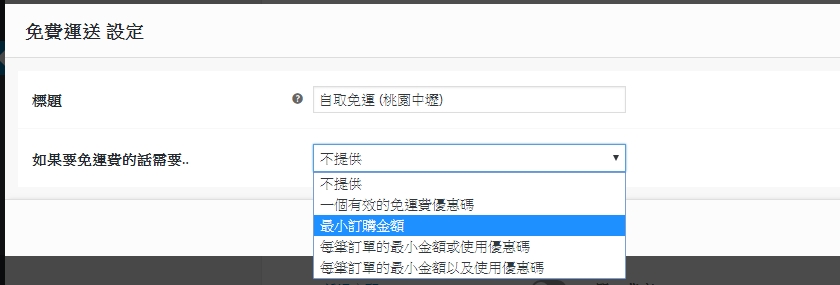
![[Woocommerce] 運送方式設定之運送區域、運送選項以及運送類別](https://www.60km.com/wp-content/uploads/2019/12/woocommerce-shipping-00.jpg)



































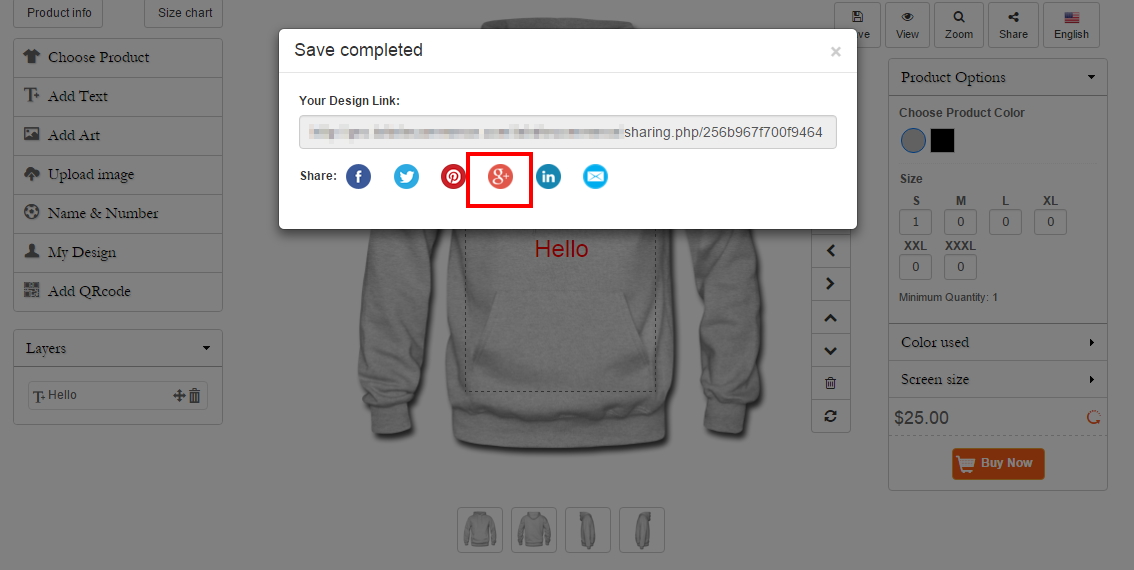
![[DIY線上設計(進階版)] 附加功能 – Google Share Design](https://www.60km.com/wp-content/uploads/2018/05/online-designer-advanced-addon-google-share-design-00.jpg)

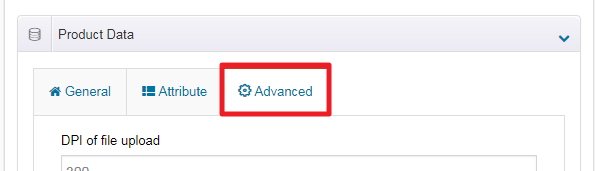
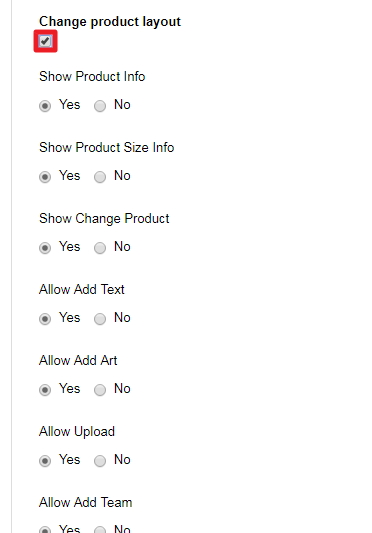
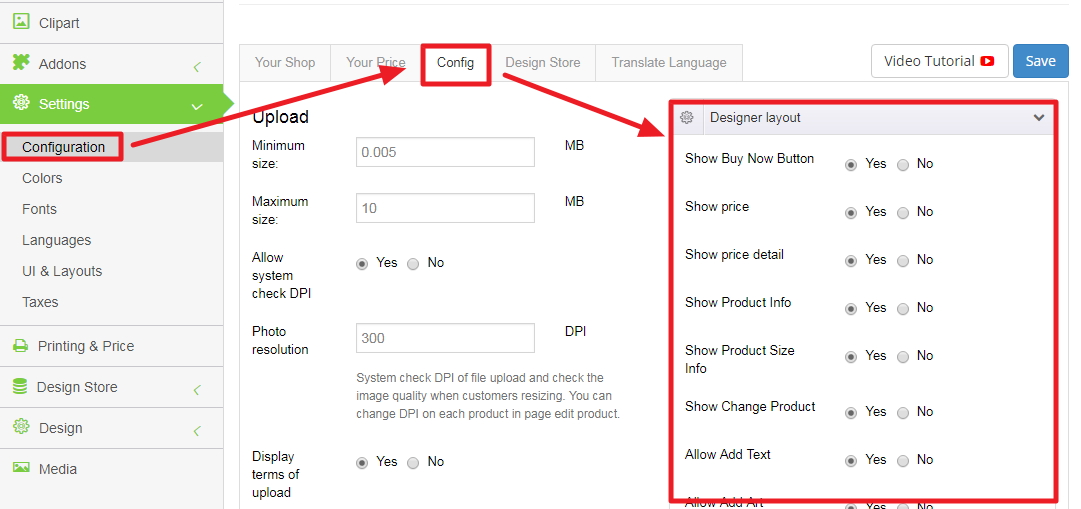
![[DIY線上設計(進階版)] 附加功能 – Control Layout Product](https://www.60km.com/wp-content/uploads/2018/05/online-designer-advanced-addon-control-layout-product-00.jpg)



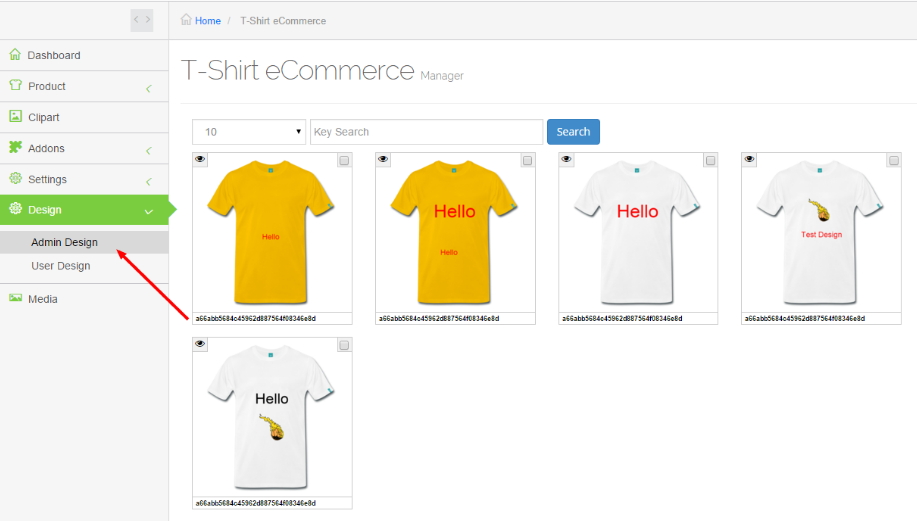
![[DIY線上設計(進階版)] 附加功能 – Manage Design](https://www.60km.com/wp-content/uploads/2018/05/online-designer-advanced-addon-manage-design-00.jpg)

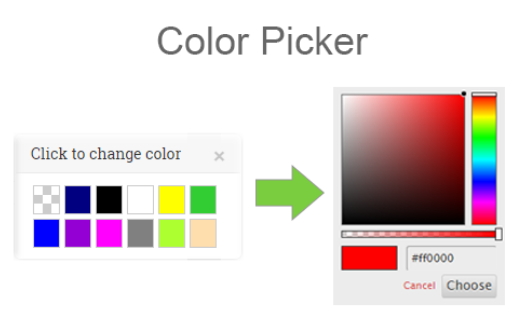
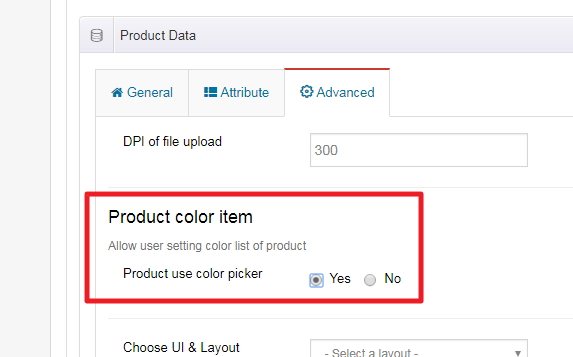
![[DIY線上設計(進階版)] 附加功能 – Color Picker](https://www.60km.com/wp-content/uploads/2018/05/online-designer-advanced-addon-color-picker-00.jpg)


![[DIY線上設計(進階版)] 附加功能 – Shape Image](https://www.60km.com/wp-content/uploads/2018/05/online-designer-advanced-addon-shape-image-00.jpg)