伺服器更新公告
最近一週,本公司陸續發現部分用戶們的主機與網站有連線緩慢的現象,經過工程師與機房人員徹夜查詢的結果,發現機房遭受外部大量不正常連線,導致許多用戶的網站連線變得非常緩慢。
為了提供更優質更完美的連線品質,目前公司正進行主機升級與防護升級作業,需要時間約為3天左右,敬請各位用戶們耐心等候。
因本次升級作業而受影響的客戶,對於您們的的權益,本公司將會提出適當的補償方案,敬請各位用戶繼續支持我們,感謝您。
最近一週,本公司陸續發現部分用戶們的主機與網站有連線緩慢的現象,經過工程師與機房人員徹夜查詢的結果,發現機房遭受外部大量不正常連線,導致許多用戶的網站連線變得非常緩慢。
為了提供更優質更完美的連線品質,目前公司正進行主機升級與防護升級作業,需要時間約為3天左右,敬請各位用戶們耐心等候。
因本次升級作業而受影響的客戶,對於您們的的權益,本公司將會提出適當的補償方案,敬請各位用戶繼續支持我們,感謝您。
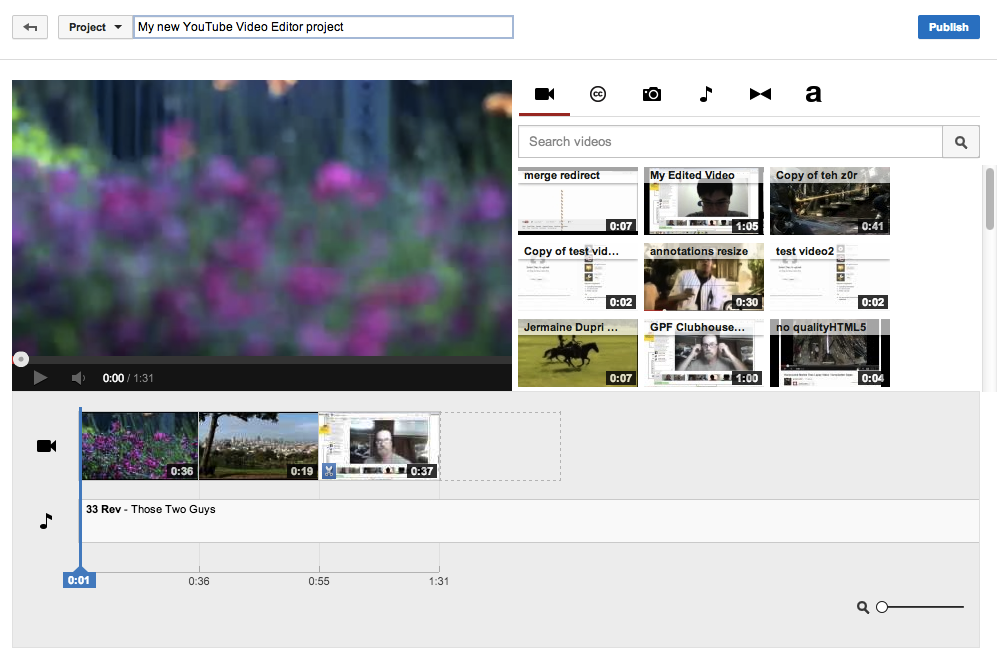
影片編輯器可協助您:
合併多部您所上傳的影片和圖片,建立長度更長的新影片
修剪您所上傳的影片,自訂影片長度
新增影片配樂,選擇我們資料庫中已授權的曲目加入影片
使用特殊的工具和效果自訂剪輯片段
影片編輯器的連結為 http://www.youtube.com/editor。
您可以利用上述工具來合併剪輯片段,製成新影片,只要按一下即可將新影片發佈到 YouTube。

資料來源YouTube
完成影片
《Microsoft爆史上最嚴重出包》一開始以為只有Windows 7有問題,後來發現從Windows Vista、Windows 7、Windows 8到Windows 8.1全出事,PCDIY!最近3個星期來,接獲不少玩家、意見領袖與IT工程師反應,只要使用了Windows Update就得要修理或重灌!
時間從上星期開始,不少做電腦維修的工程師,以及賣電腦的店家,陸續接到用戶的投訴,說電腦故障了。PCDIY!最近3個星期來,接獲不少玩家、意見領袖與IT工程師反應,只要使用了Windows Update就得要修理或重灌!因為同時之間,實在太多用戶的Windows損壞,而且大多是Windows 7,因此,就有玩家懷疑,是不是出了大漏洞,還是有病毒、蠕蟲、木馬的攻擊,或者是有駭客伺機搞破壞。PCDIY!也一直持續追蹤這個問題,甚至是反覆重灌檢查,是哪裡出了問題。出狀況的電腦,都是Windows作業系統出狀況,並非是應用程式部分的問題,有的反應電腦字型出現錯誤,有的則出現當機,有的則出現藍色畫面,而且即便重新開機,有的也無法再進作業系統,等於是要重灌作業系統,要不然就沒有救了!
截取整個網站頁圖片

Chrome應用程式商店
很多人都想把他們的網站做成APP,但是其實很多網站只要遵守自適應網頁設計原則(Responsive Web Design),就能夠直接用手機的瀏覽器開啟。
Android的APP具備Webview的功能,能夠讓你在APP中開啟指定網址。而AppsGeyser則是提供了一個Android APP框架,讓你建立一個開啟指定網址的APP,並協助你上傳到Google Play。
以下示範將六十公里網路科技網站變成APP。
六十公里網路科技網址:http://www.60km.com
若不想上傳google play store的話,可以下載已完成的APK檔案:http://www.60km.com/download/60km.apk,或是用手機照一下QRCODE也可以下載,但是會出現Google Play的警告。請自行進入設定放他通過吧!!

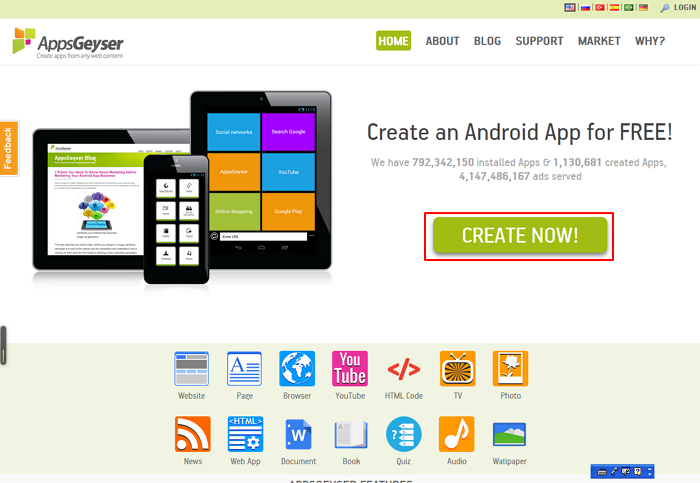
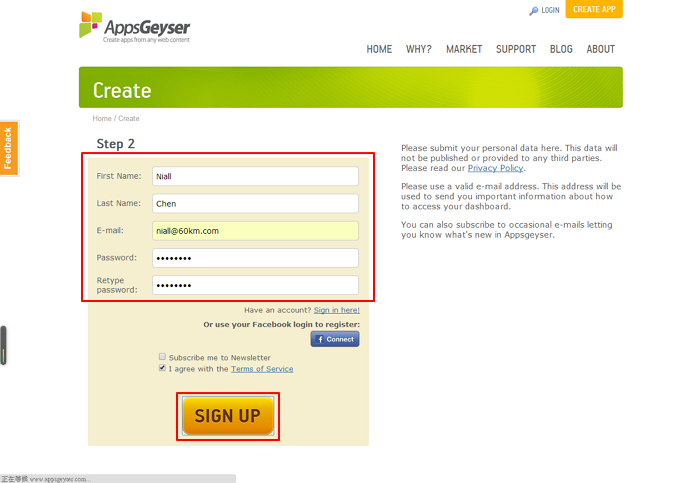
網址是 http://www.appsgeyser.com/en/。
點擊「creat now」按鈕。

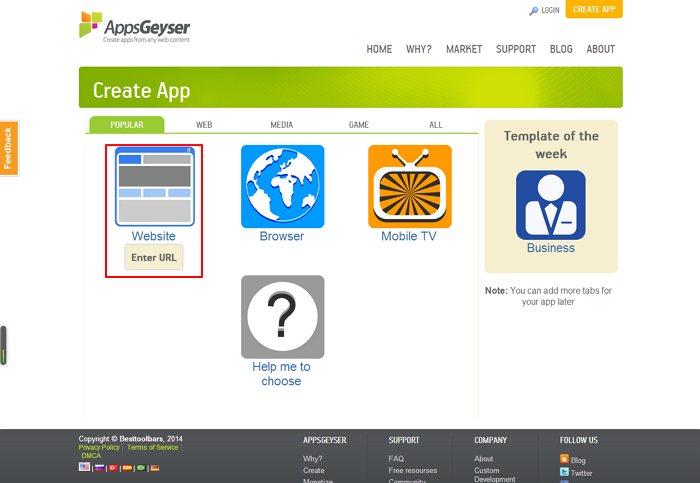
因為我們是要將網站變成APP,因此這裡我們選擇「Website」


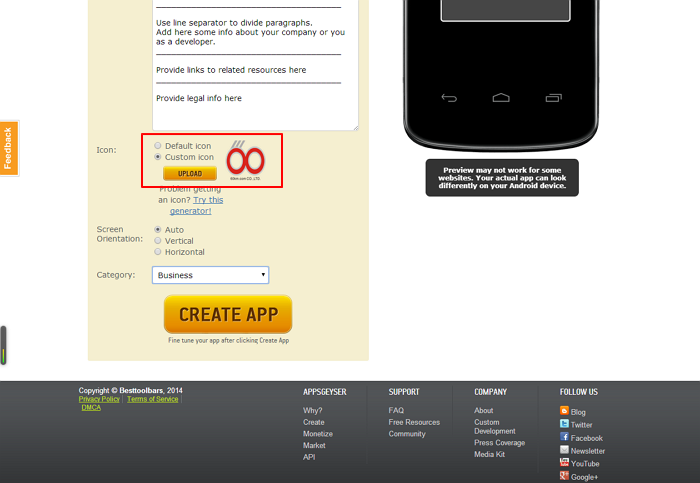
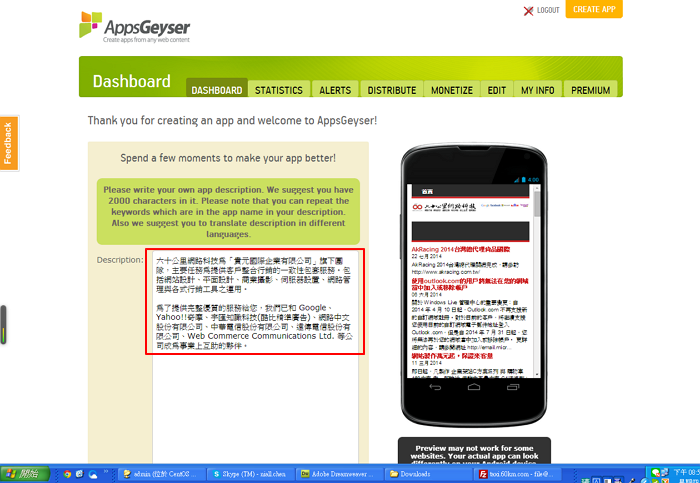
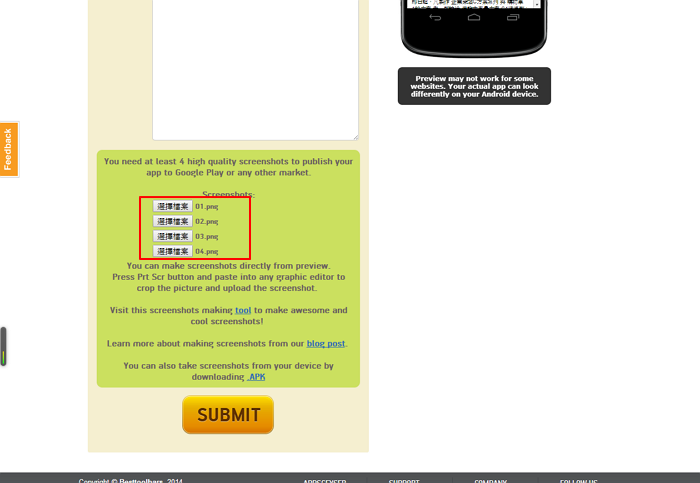
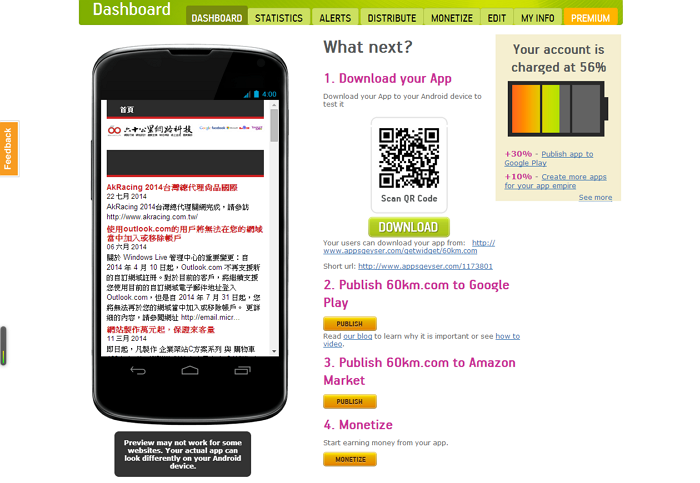
上傳成功



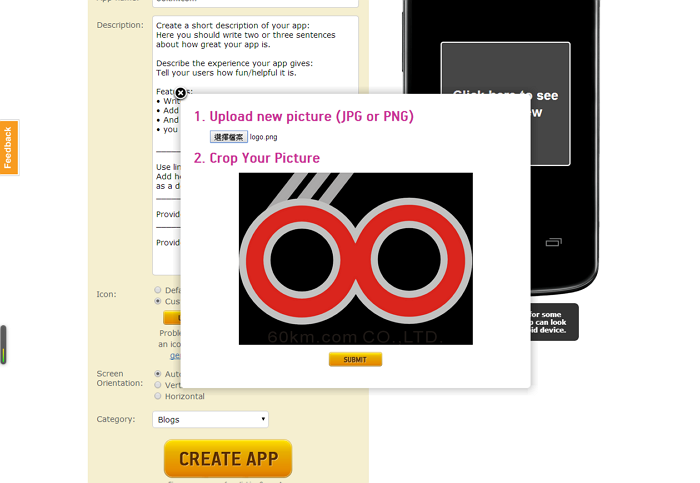
上傳APP介紹圖片四張


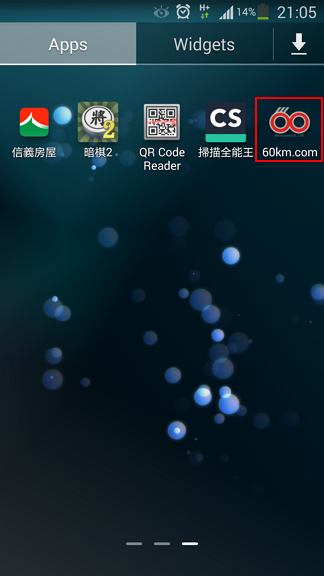
真的出現了

真的有了耶!!好簡單~~

但是
以上並不是真正的APP,如果手機沒接上網路的話也是不能用的,他其實只是將瀏覽器嵌入而已喔,不過整體來說已算不錯了啦!!

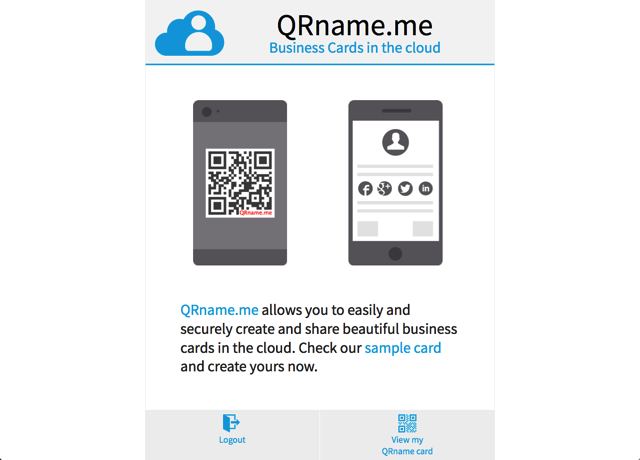
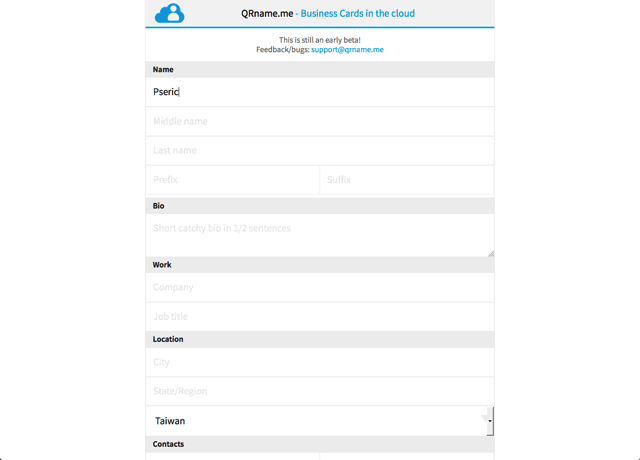
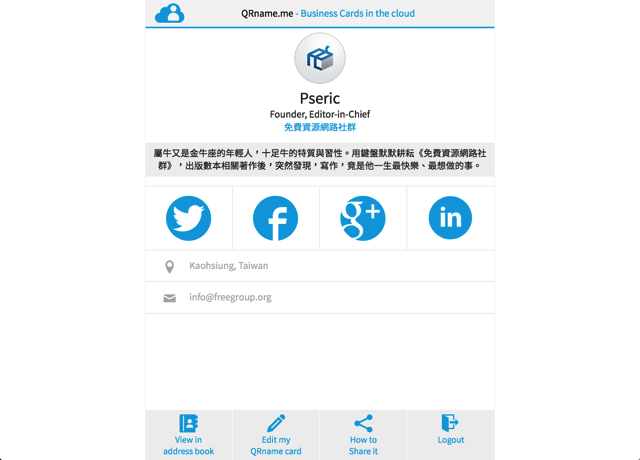
QRname.me 是一個免費雲端名片服務,使用者可以很簡單地建立一張漂亮的線上個人名片,並填入你的姓名、職稱、社群網站與其他聯絡方式,透過產生的 QR Code 輕鬆掃描、存取你的網路名片,名片能在行動裝置、平板電腦上開啟檢視,不會有任何問題,同時也具備管理功能,可隨時回到網站來編輯資訊,相當方便。
以往我們曾經介紹過不少線上個人頁面服務,例如用 About.me 打造最具特色的個人首頁,網路名片則較少見,但其實它們是類似的服務,只不過 QRname.me 主打能以行動裝置來瀏覽頁面,將雲端名片帶著走,利用掃描 QR Code 方式可以快速開啟你在線上的名片,將所有可以聯絡、找到你的方式都呈現在 QRname.me 裡,其實是個不錯的作法。
QRname.me 雲端名片可以設定的資料很多,包括大頭貼、姓名、公司名稱、職稱、社交網路(Facebook、Twitter、Google+、LinkedIn)、地址、電話、Email、即時通訊等等,把這麼多資料放在同張名片裡,是一般傳統名片不容易做到的,而 QRname.me 將它數位化、放進雲端,透過網路即可隨時存取。
網站名稱:QRname.me
網站鏈結:https://www.qrname.me/
使用教學
STEP 1
開啟 QRname.me 後,點選下方的 Create My Own QRname 來建立屬於你的個人雲端名片,依序填入你想要顯示於名片上的資料,主要分為姓名、簡介、工作、所在地、聯絡方式等項目,記得要把 Email 填入,完成後按下底下的 I am done! 即可建立名片。
建立後你會立即從 Email 收到來自 QRname.me 的認證郵件,點選裡頭的確認鏈結後可以設定你的雲端名片密碼,建立密碼後未來就能利用名片 ID、密碼來登入管理。

STEP 2
建立後可以立即瀏覽你的個人名片,有興趣的話可以參考我做的範例:https://www.qrname.me/68637891,QRname.me 的設計很簡單,只運用了三種顏色,看起來不花俏、簡單,無論是那個行業其實都很適合使用。

做出來的雲端名片,以後到那都可以不用帶名片,只要手機存著名片的QRCode,無論到了哪裡都可以發名片喔~

文章來源:http://free.com.tw/qrname-me/










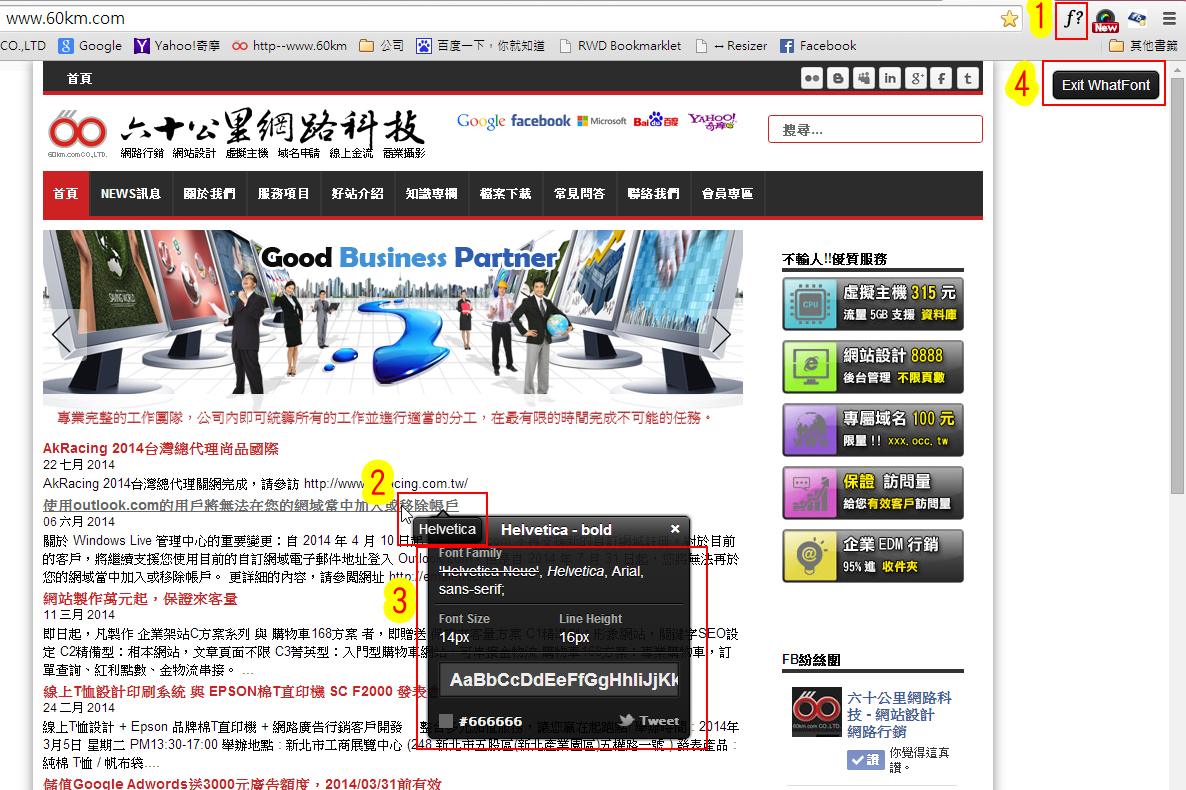
介紹好用的Chrome應用程式,讓你不用再問設計師某某文字的顏色色碼、字型和大小囉^^
請先到下方連結安裝
外掛名稱:WhatFont
適用平台:Google Chrome
外掛網址:(https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm)
1. 安裝完後,點擊視窗右上角「F?」的按鈕,如圖1
2.滑鼠移至網頁上後會即時偵測該處的字型,如圖2

3. 按滑鼠右鍵會跳出小視窗,上面顯示文字字型/尺寸/行高/顏色等資訊,如圖3
4. 點擊右上角的「Exit WhatFont」即結束此功能,如圖4
※ 並不會偵測圖片內的字型喔~
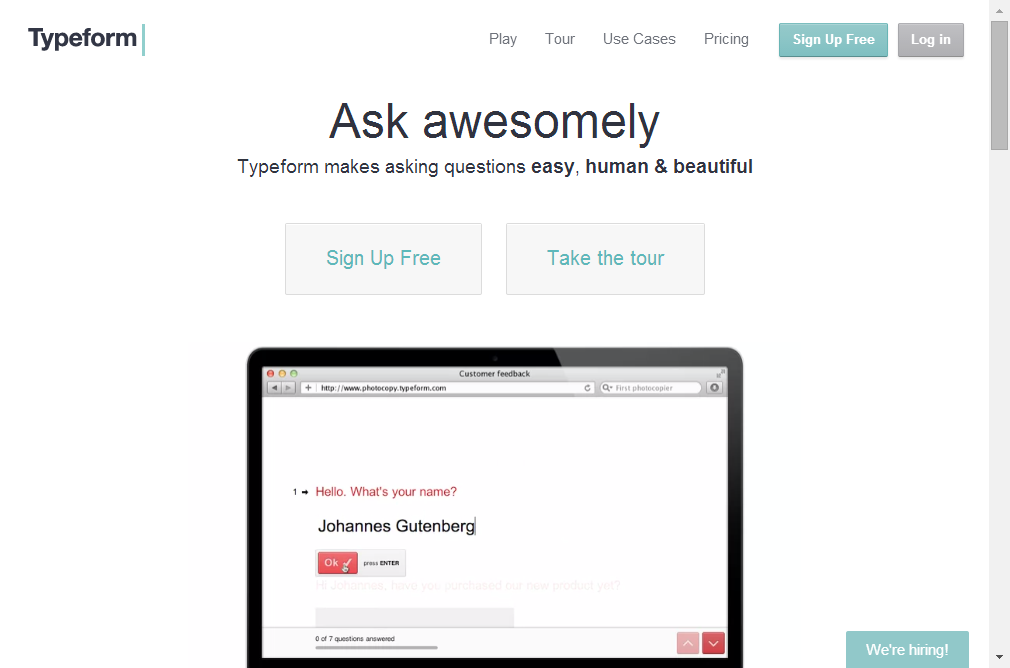
網站名稱:Typeform
網站網址:https://www.typeform.com/

Typeform 是一個簡單、人性化、設計簡潔的問卷調查平台,能滿足你在這部份的需求,預設提供 5000 個受試者、3 份問卷和 20 個問項的額度,如果不夠,透過填寫 Typeform 問卷調查,或是協助分享推廣至 Twitter、Facebook 來升級為無限制,不過僅限於目前的測試階段。Typeform 最大的特色在於使用自適應網頁設計(Responsive Web Design, RWD)技術,讓問卷調查能在各種裝置、螢幕大小和平台上正常顯示,也提供很舒適的使用體驗。
付費帳戶可以使用更進階的表單問題功能(例如 Google 表單的邏輯跳轉問題),但是免費帳戶也可以使用夠豐富的基本表單,並且使用數量上看起來也沒有什麼限制。
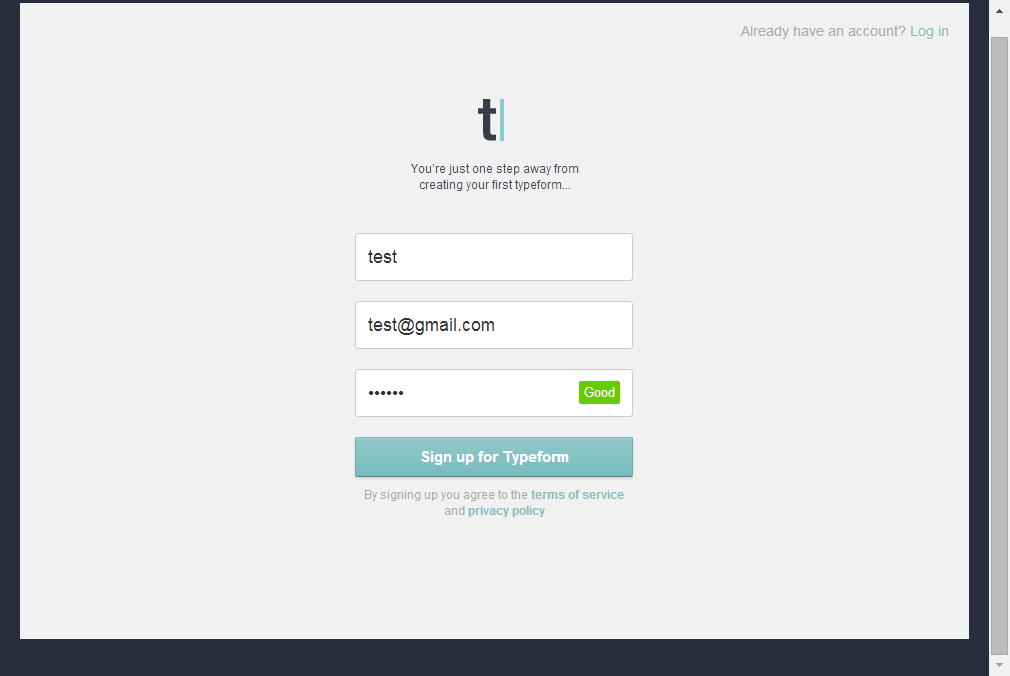
Step 1.
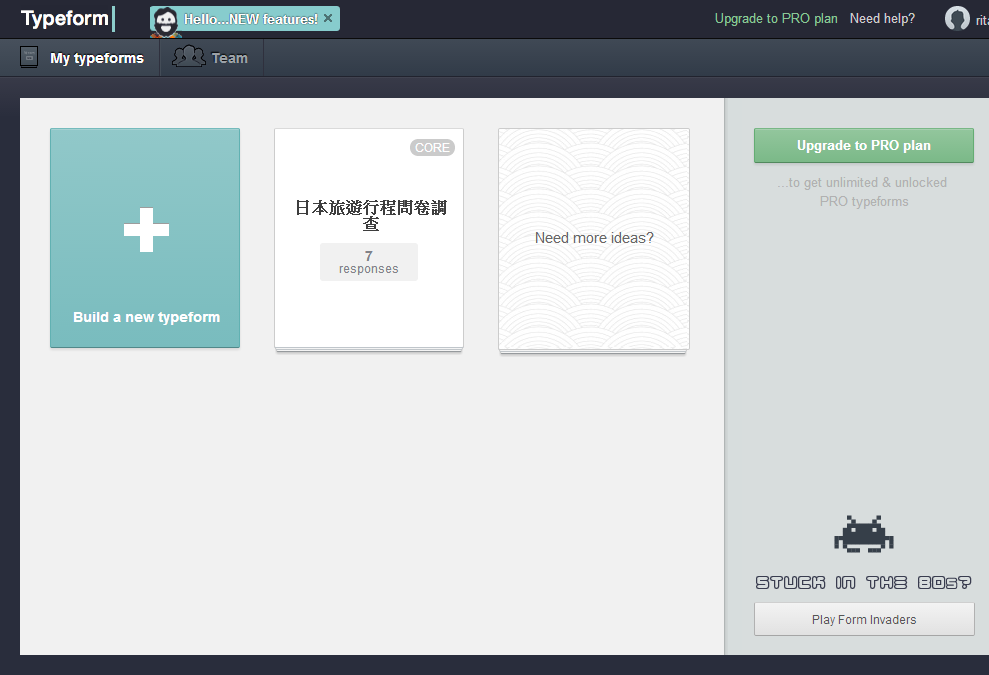
點選Sign Up Free加入會員,填入帳戶名稱、Email、密碼,送出後就完成註冊。

Step 2.
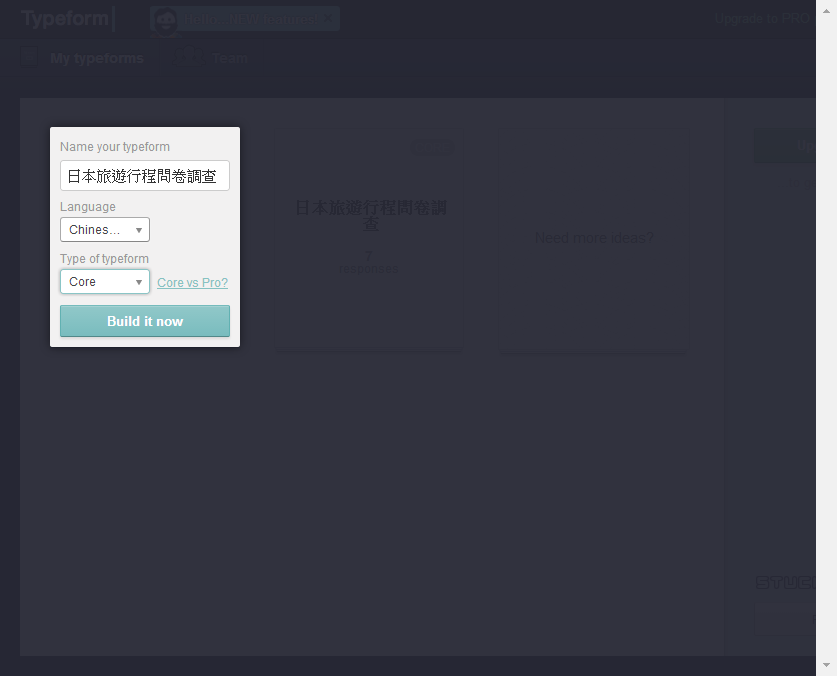
登入後,按+就可以準備開始新增可以一份問卷

如果是一份中文問卷,記得在 Language 中選擇「繁體中文(簡體中文)」,這樣「 Typeform 」就能支援中文問卷格式。

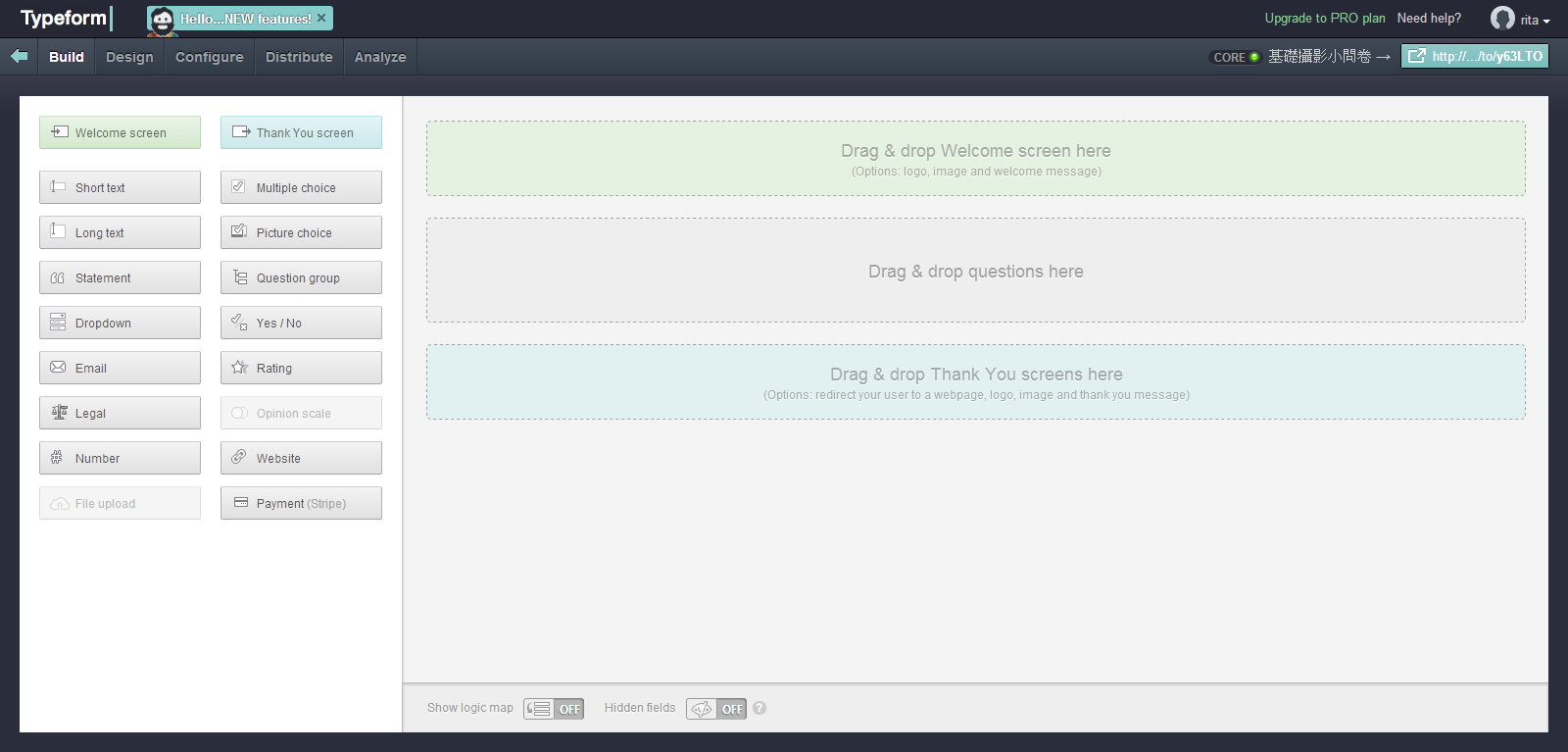
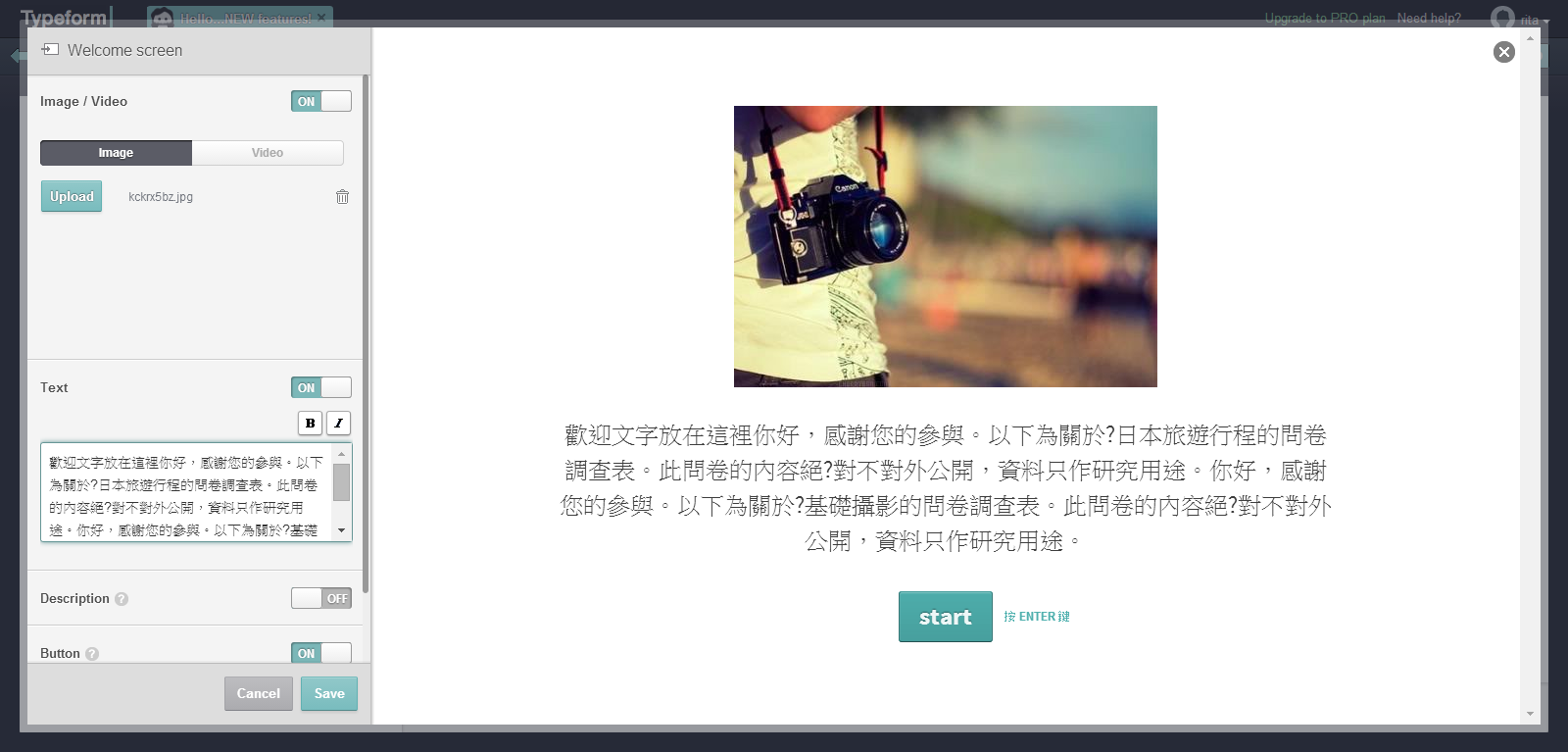
Step 3.


DEMO
https://rita2.typeform.com/to/RAuPtF
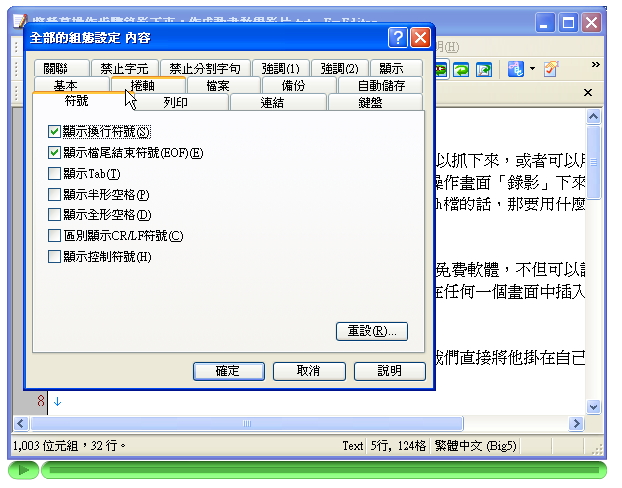
如果要抓螢幕畫面,用鍵盤上的Print Screen按鍵就可以抓下來,或者可以用類似SnagIt這種抓圖軟體來擷取。不過如果你想把Windows中的電腦操作畫面「錄影」下來,該怎麼做呢?或者你想把一些電腦操作步驟錄成一個教學影片或Flash檔的話,那要用什麼軟體會比較方便呢?
以下所介紹的Wink螢幕錄影軟體是國內外相當有名氣的免費軟體,不但可以讓我們很輕鬆的將Windows電腦中的螢幕畫面錄影下來,還可以讓我們在任何一個畫面中插入對話框、補充說明文字…等等,相當適合用在教育用途唷。
更方便的是做好的錄影畫面可以直接存成Flash檔,讓我們直接將他掛在自己的部落格或網站中,讓大家就像在看教學錄影帶一樣方便唷。
軟體名稱:Wink
軟體版本:2.0 (build 1060)
軟體語言:中文(內建多國語系)
軟體性質:免費
官方網站:http://www.debugmode.com/wink/
軟體下載:下載1 下載2
影片範例:

以下先示範如何用Wink軟體將電腦操作畫面錄成swf影片檔,這是最基本的錄影操作,之後有機會的話,再深入介紹如何在步驟中插入補充說明文字、箭頭、紅圈圈…等等。
一、安裝軟體,切換成繁體中文介面
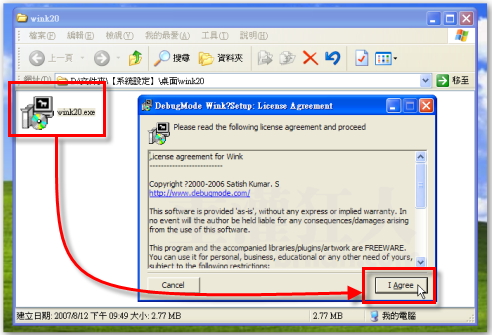
第1步 從本文上方的網址將Wink軟體下載回來後,直接執行「wink20.exe」程式,將Wink軟體安裝到電腦中。

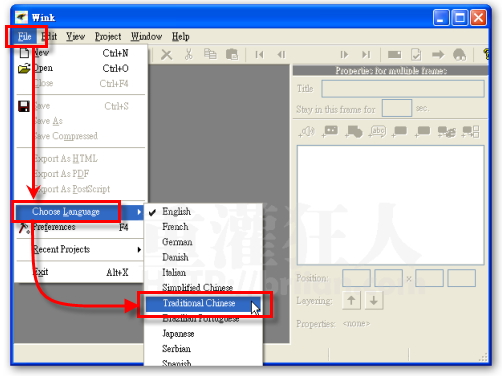
第2步 安裝好之後,依序按下〔開始〕→【所有程式】→【Debugmode】→【Wink】→【Wink】,開啟Wink軟體主視窗。如果要將軟體切換成中文顯示介面的話,請依序按下〔File〕→【Choose Language】→【Traditional Chinese】,將軟體介面切換成正體中文語系。

二、開啟新的錄影專案、設定錄影範圍
每次要開始錄製螢幕畫面前,都得新增一個「專案」,錄好的「專案」以後都可以存檔後再修改,方便我們編輯錄影步驟中的各項說明與調整設定。以下,我們以新增一個錄影專案、錄製螢幕畫面為範例,依照下面方法操作,就可以錄製你指定視窗的操作畫面。
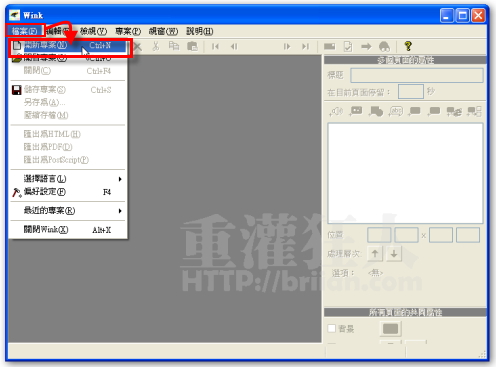
第1步 依序按下〔檔案〕→【開新專案】,準備新增一個螢幕錄製專案。

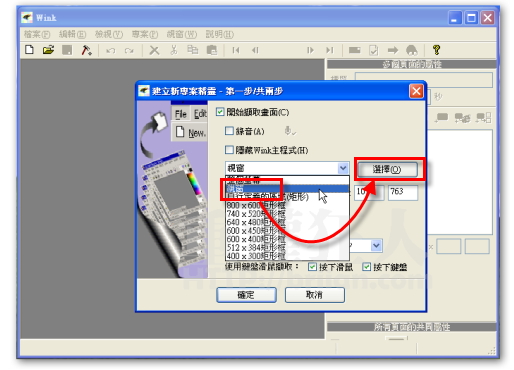
第2步 接著請在中間的下拉選單中點選你要錄製的畫面範圍,這裡以「錄製固定視窗範圍」為範例,如果你想選擇其他錄影範圍的話,也可點選下方的固定尺寸,或者點選全螢幕或自訂範圍。
以本文範例來說,點選【視窗】,然後再按一下右邊的〔選擇〕按鈕,選取你要錄影的視窗。

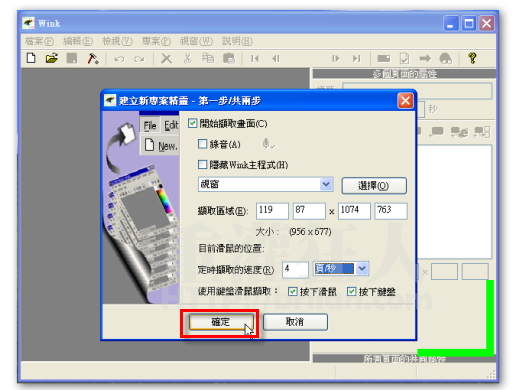
第3步 如圖,當我們按下上一步的〔選擇〕按鈕後,螢幕中會出現一個螢光綠色的方框,我們可以在出現綠色方式時,用滑鼠左鍵點選你要錄影的視窗,等該視窗被選定後,才可繼續後面的錄影工作。
如果選錯視窗,一樣可以再回上一步,去按一下〔選擇〕按鈕,重新選取你要的視窗。

第4步 回到「建立新專案精靈」視窗後,「擷取區域」已經被設定好囉,接著便可按一下〔確定〕按鈕,準備開始錄影。

三、開始錄製螢幕畫面
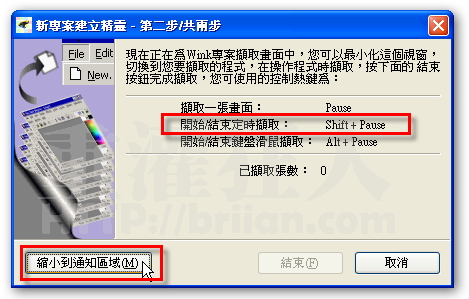
第1步 延續前面步驟,開始錄製畫面前,會出現一個準備視窗,上面會標示開始、結束錄影的「鍵盤快速鍵」,當我們要開始錄影時,先按住鍵盤上的〔Shift〕鍵不放,再按一下〔Pause〕鍵,即可開始錄影。如果要結束錄影的話,一樣是按〔Shift〕+〔Pause〕組合鍵,即可結束錄影。如果你希望錄影時,這個Wink的準備畫面不要出現在那邊檔路的話,可以按一下左下角的〔縮小到通知區域〕按鈕,即可隱藏整個Wink視窗,等到錄影結束後再把他叫出來。
現在,請按〔Shift〕+〔Pause〕組合鍵開始錄影吧。

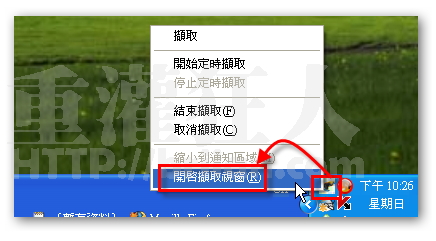
第2步 錄影結束後,請按按〔Shift〕+〔Pause〕組合鍵,結束錄影工作。接著按一下桌面右下角的Wink圖示,再點選【開啟擷取視窗】。

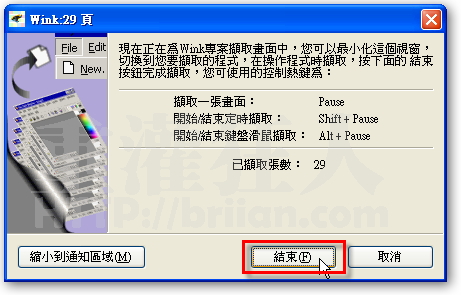
第3步 如圖,Wink視窗中會顯示目前已經錄製的畫面張數(之前設定每秒拍攝4張圖),按一下〔結束〕按鈕,完成營目錄影工作。錄影完成後,請再依照後面的步驟設定影片播放的速度,並將影片匯出成Flash影音檔。

四、設定播放速度,將影片匯出成Flash檔
第1步 完成前面的錄影工作後,剛剛錄下來的操作畫面便會以縮圖的方式排列在Wink的主視窗中。此時我們可以使用Wink的其他編輯功能設定某個畫面停留的時間,或在影片中加入文字說明、畫圈圈、畫紅線…等,這些操作步驟之後會再另外說明。
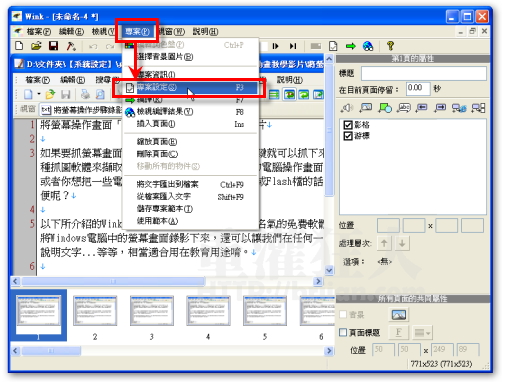
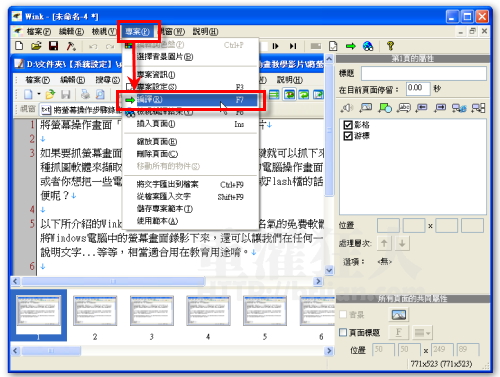
接著我們可以先來設定一下影片的播放速度與存檔位置,依序按下〔專案〕→【專案設定】。

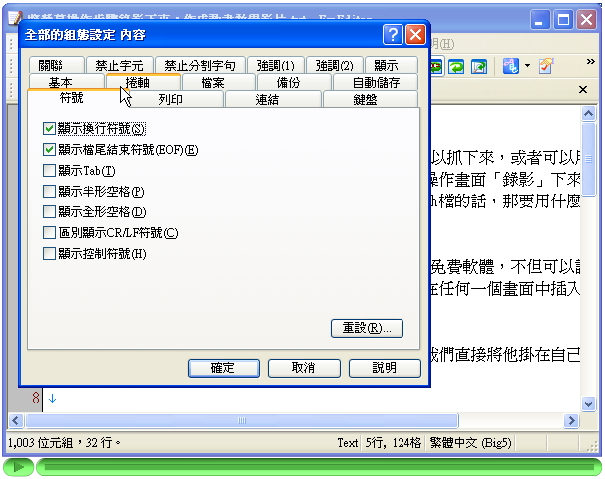
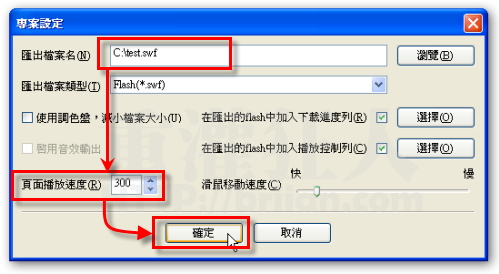
第2步 出現「專案設定」視窗後,請先在「匯出檔案名」欄位中設定影片檔的儲存位置,如「C:\test.swf」,下面的「匯出檔案類型」可以選擇「.swf」檔或直接匯出成「.exe」的自動執行檔。「.swf」檔可以讓我們用embed的方式掛在網頁上,而「.exe」檔則可在Windows系統中自動播放,不用另外開網頁或安裝播放軟體。
如果你想調整影片播放速度的話,可以在「頁面播放速度」中輸入你要的速度,數字越大,播放速度則快越。設定好之後,再按下〔確定〕按鈕,完成影片屬性的設定。另外右邊的「滑鼠移動速度」也可以跟著頁面播放速度來做調整,你也可以調整「滑鼠移動速度」的數值來改變影片播放速度。

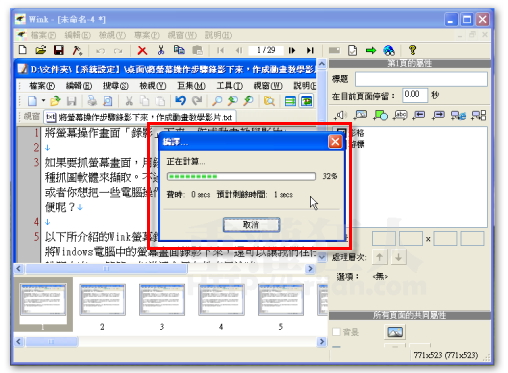
第3步 設定好影片屬性後,接著依序按下〔專案〕→【編譯】,將影片檔組合成一個Flash檔。

第4步 接著會出現一個編譯進度視窗,如果你的錄影時間比較長,錄影畫面比較大的話,這個編譯的動作則需要花比較久的時間。

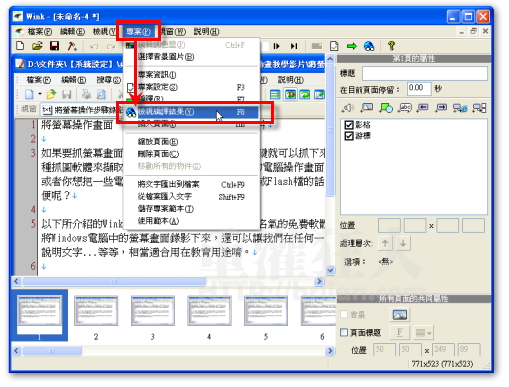
第5步 編譯完成後,請依序按下〔專案〕→【檢視編譯結果】,即可預覽一下目前影片的畫面。

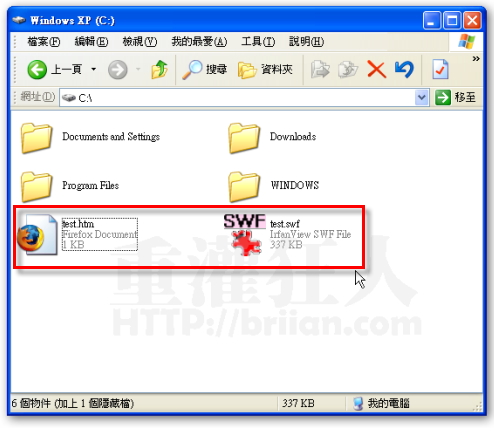
第6步 如圖,我們可以看到剛剛指定的存檔路徑中,會多出兩個檔案,一個是「.htm」網頁檔,這是用來顯示影片用的網頁,另外一個「.swf」檔則是Flash影片本身,你可以將這兩個檔案上傳到你的網站中,網友們就可以直接在你的網站上看到你所製作的教學影片囉。

第7步 剛剛錄下的畫面,長得就像下面一樣,可以在網頁中直接播放。

第8步 當然你也可以先將「.swf」檔上傳到你的網站或堪用的網路空間去, 再用類似下面的語法來嵌入你的影片,這語法跟YouTube嵌入影片的語法類似。
<embed src=”swf影片網址” type=”application/x-shockwave-flash” wmode=”transparent”
width=”425″ height=”350″></embed>
*我的實際操作DEMO
http://you.60km.com/TEST.htm
文章來源:http://briian.com/2522/wink.html/2
© 2020 60km.com. All rights reserved.