當顧客在登入網站時,該如何使用顧客自己的 FaceBook 帳號登入必且取得顧客自己的照片呢?網站管理員必須先取得 FaceBook 相關權限之授權方可進行,也就是必須先在 FaceBook 提交審查。
開始申請之前…
- 您必須先授權 Facebook 存取信箱,才可使用 Facebook 登入功能。若尚未授權 Facebook 者,請到 Facebook → 關於 → 聯絡和基本資料 → 電子郵件收信認證。
- 準備一張應用程式的代表圖片,尺寸1024×1024。
- 一部登入示範影片。
- 隱私政策網址。
- 服務條款網址。
請特別留意步驟二之『應用程式編號』以及『應用程式密鑰』,如果您不是程式開發人員,請將此2資料提供予開發人員。
步驟一
登入 FaceBook Developer 開發人員 → https://developers.facebook.com/

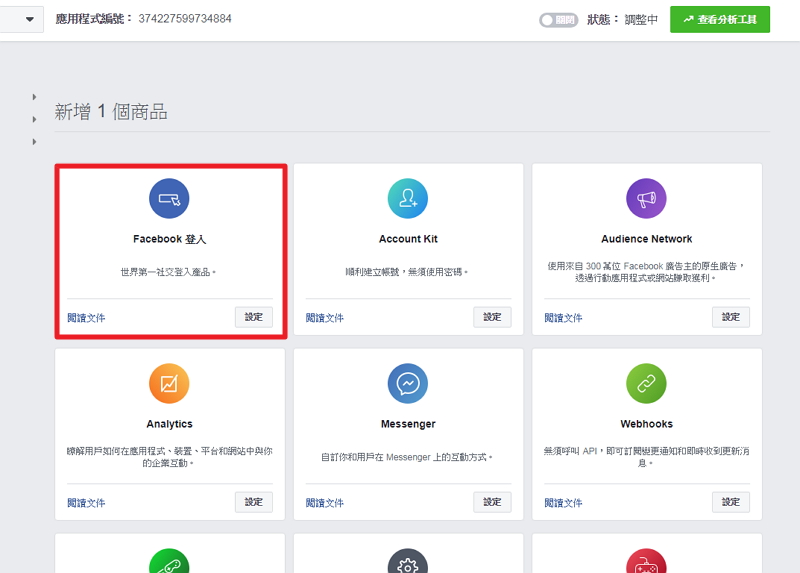
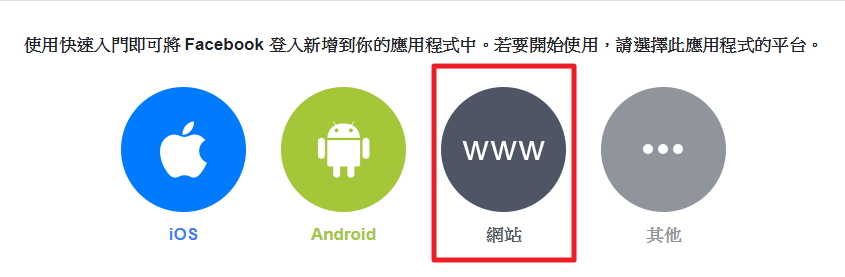
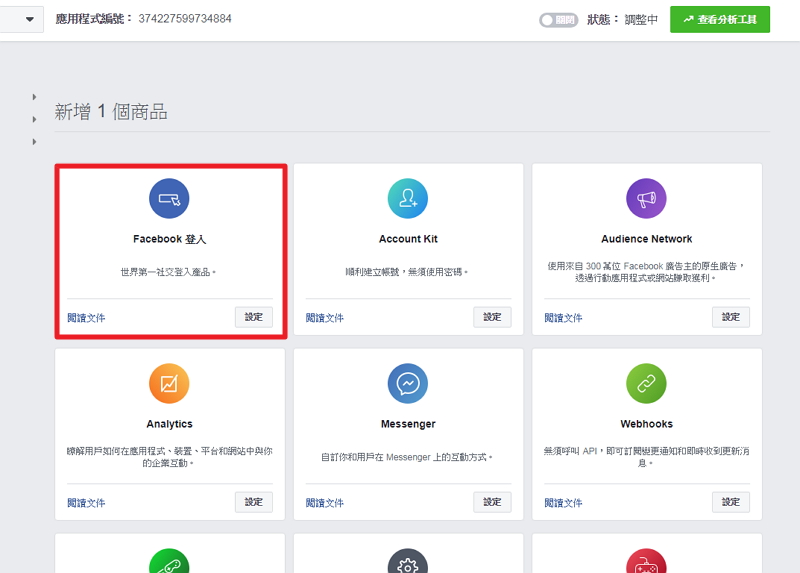
選擇 新增應用程式

建立新的應用程式編號,自行輸入方便辨識的即可。

在 FaceBook 登入中按一下『設定』。

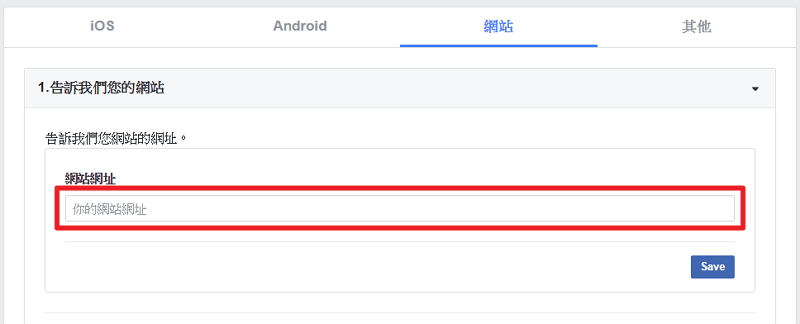
在『網站』上按一下。

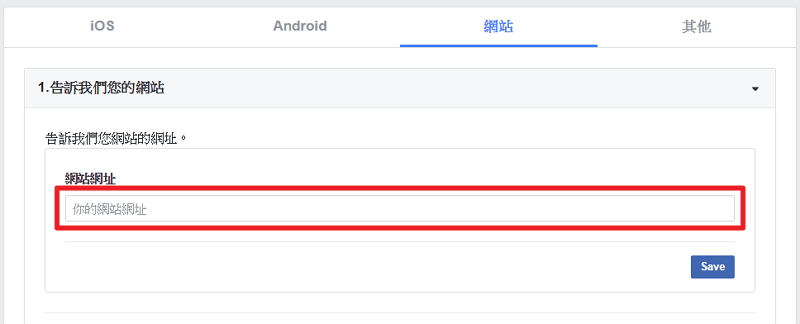
接下來,網址部分請務必填寫 https 開頭的網址然後按『Save』。

步驟二
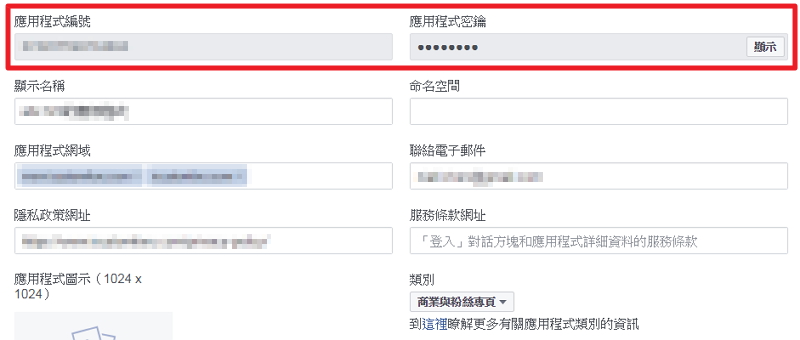
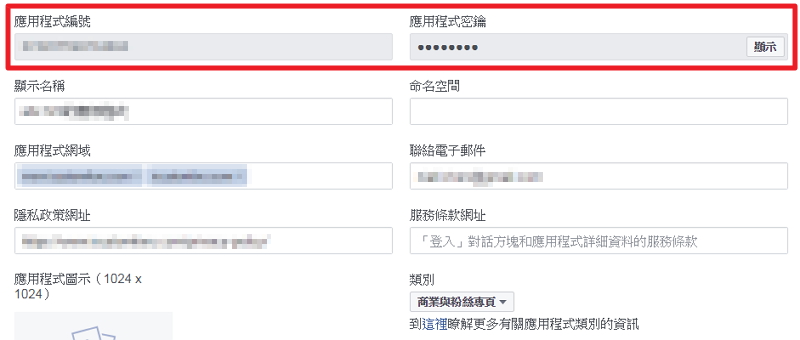
接著切換到 設定 → 基本資料。
請特別留意 應用程式編號 以及 應用程式密鑰,如果您不是程式開發人員,請將此2資料提供予開發人員。
應用程式網域:如果您的網站首頁網址為 https://www.abc123.com,則請填寫 www.abc123.com 和 abc123.com 共 2 個。
隱私權政策網址以及服務條款網址也請分別輸入。
完成後按一下頁尾『儲存變更』。

步驟三
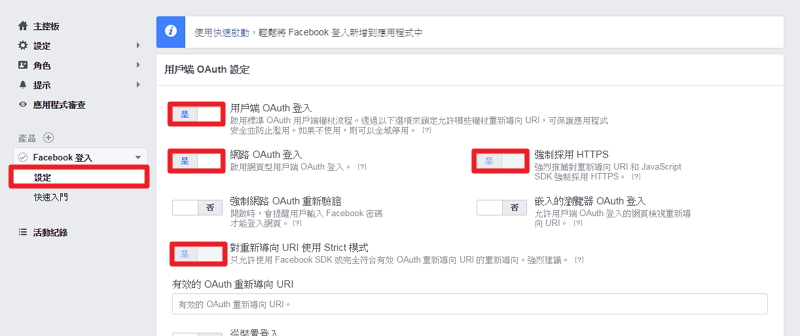
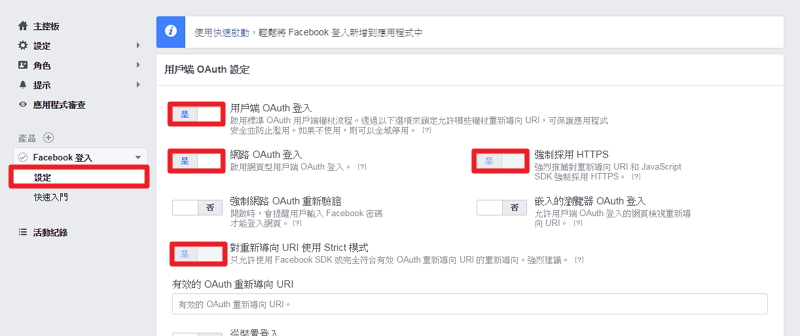
切換到 → FaceBook登入 → 設定。
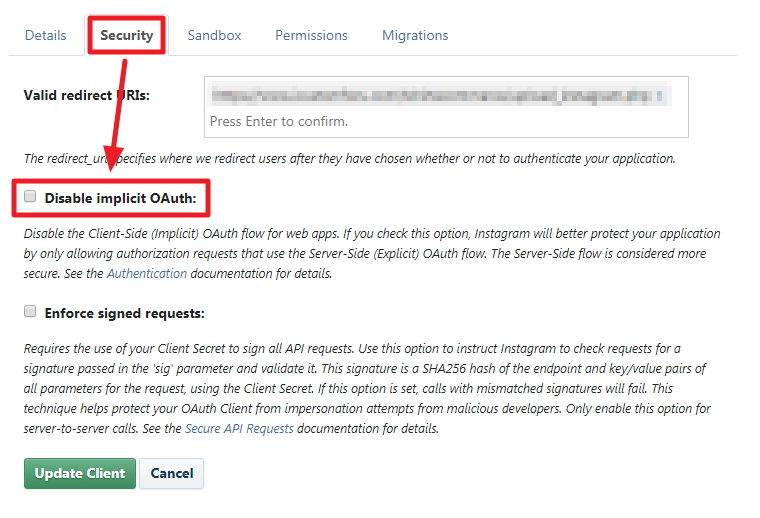
用戶端 OAuth 登入:設為『是』。
網路 OAuth 登入:設為『是』。
強制採用 HTTPS:設為『是』。
對重新導向 URI 使用 Strict 模式:設為『是』。
有效的 OAuth 重新導向 URI:設為 https://您的網址/tshirtecommerce/upload_facebook.php (此為範例僅供參考,實際網址請詢問您的程式開發人員)。

步驟四
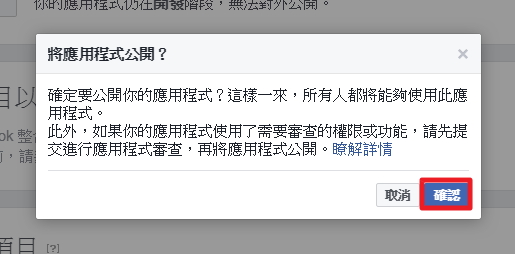
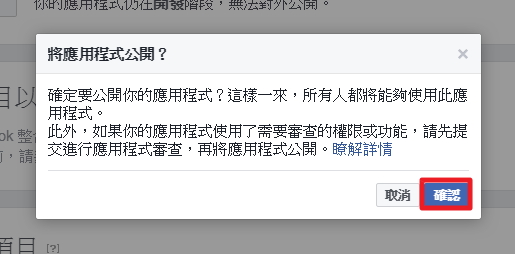
切換到『應用程式審查』將『是否將應用程式公開』設為『是』。


接著我們需要提交新的項目並獲得批准才能取得FaceBook帳號中的照片。
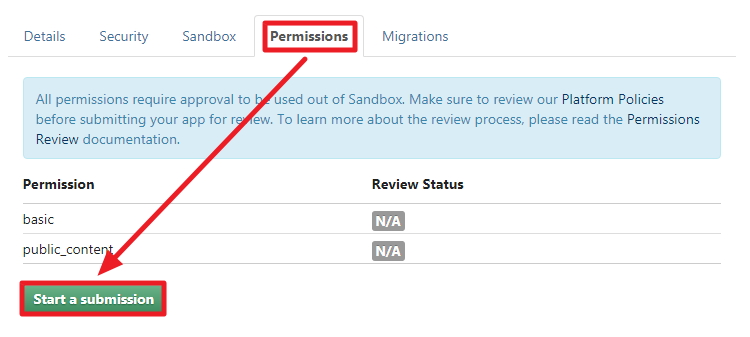
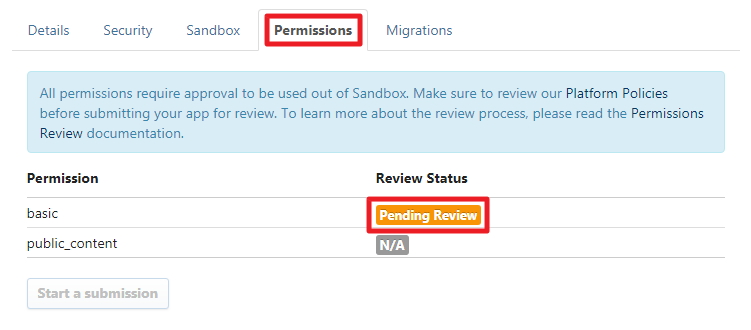
在『提交項目以進行批准』點擊『開始提交』。

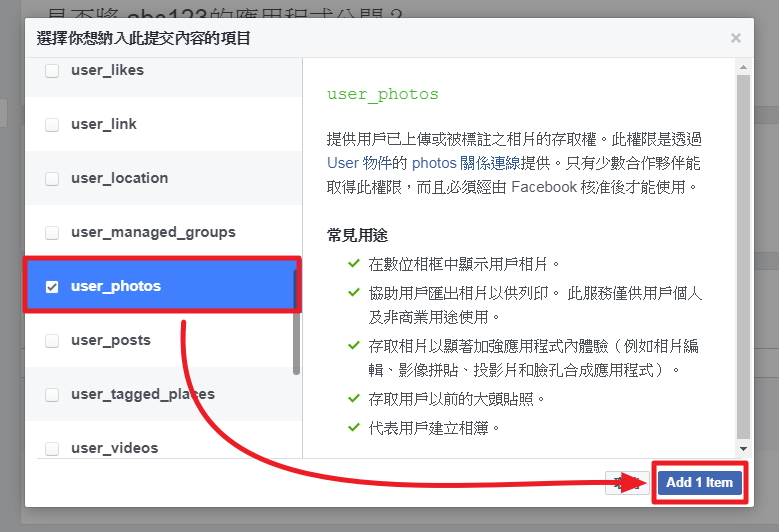
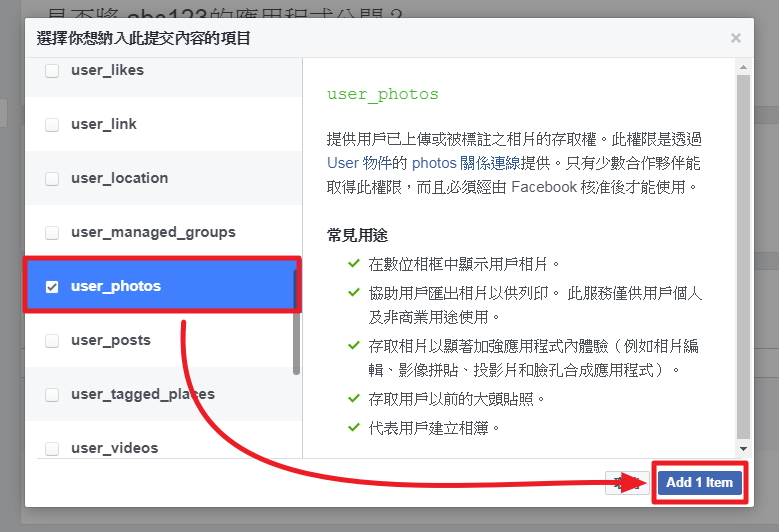
找到 user_photos,並點擊 Add 1 Item 按鈕。

因為這項功能並不是預設開放的,因此要向FaceBook解釋說明我們要怎麼使用它,點一下『新增詳細資料』吧!

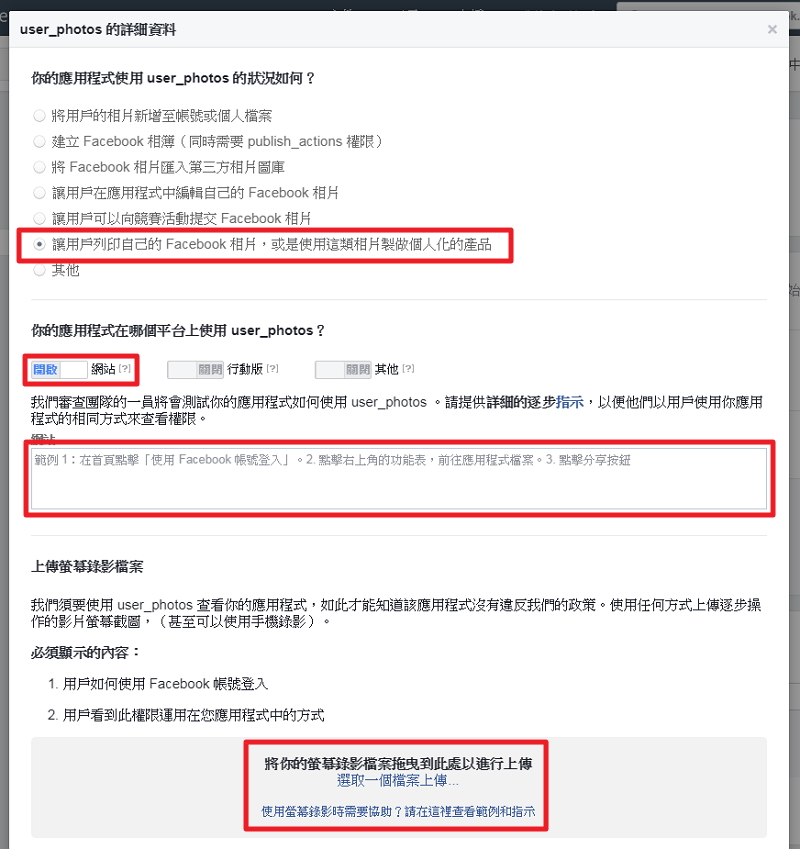
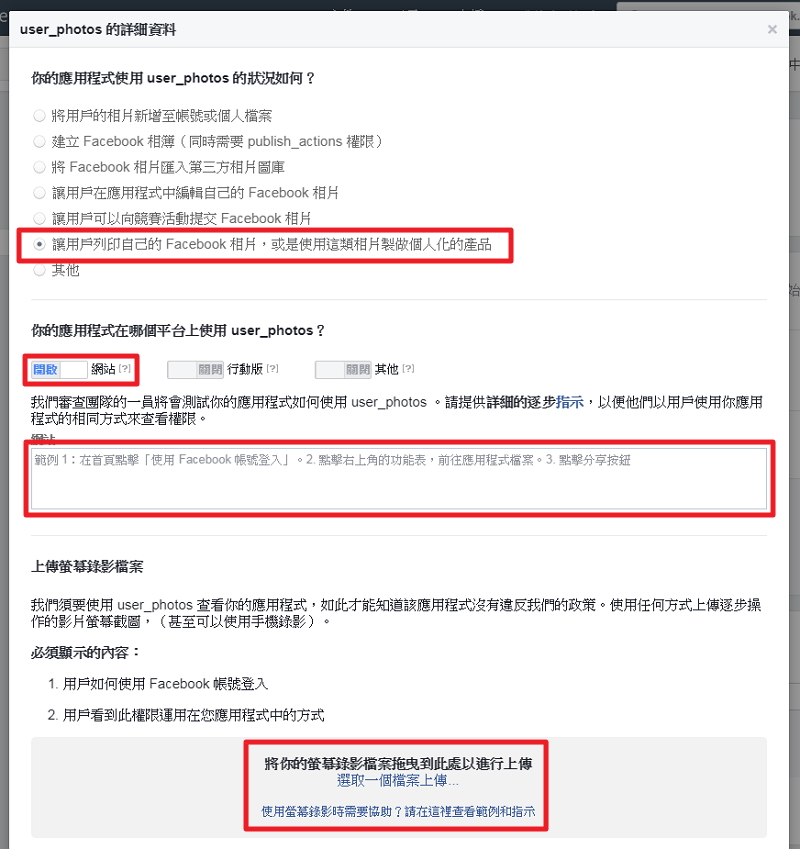
在接下來的畫面中….
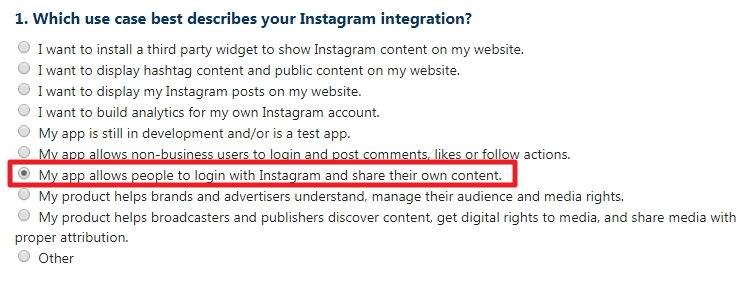
- 你的應用程式使用 user_photos 的狀況如何?選擇『讓用戶列印自己的 Facebook 相片,或是使用這類相片製做個人化的產品』。
- 你的應用程式在哪個平台上使用 user_photos?選擇『開啟網站』。
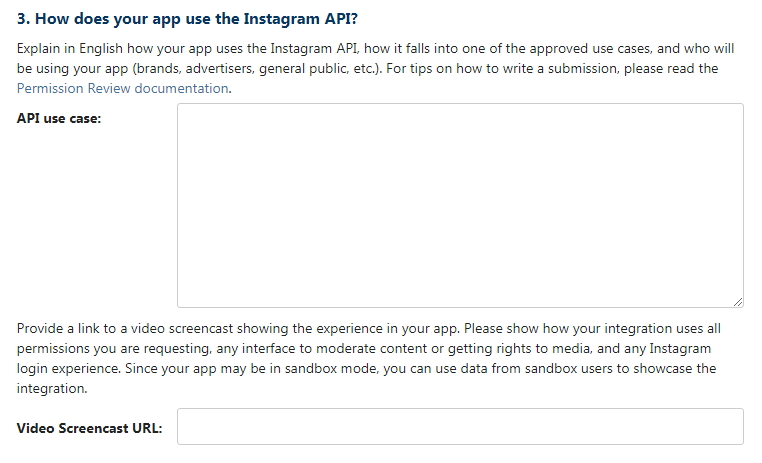
- 填寫『詳細的逐步指示』。
- 上傳『螢幕錄影檔案』。必須顯示的內容為 用戶如何使用 Facebook 帳號登入 以及 用戶看到此權限運用在您應用程式中的方式。
- 按下儲存。

結語
以上步驟到此即告一段落,剩下的部分就等FaceBook通知 審查通過 或是 審查修改了,祝您成功。


































![[DIY線上設計(進階版)] 附加功能 – Google Share Design](https://www.60km.com/wp-content/uploads/2018/05/online-designer-advanced-addon-google-share-design-00.jpg)

![[DIY線上設計(進階版)] 附加功能 – Control Layout Product](https://www.60km.com/wp-content/uploads/2018/05/online-designer-advanced-addon-control-layout-product-00.jpg)