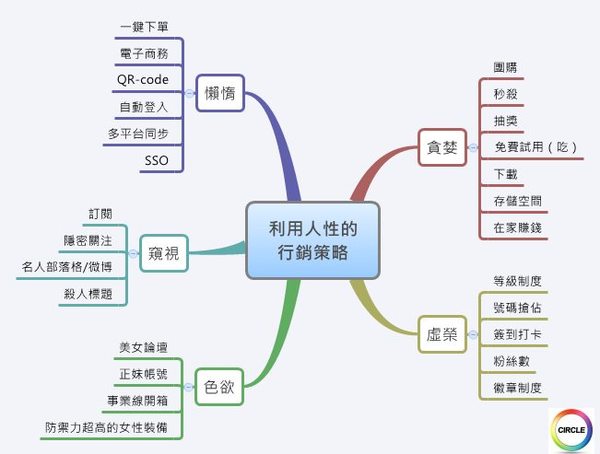
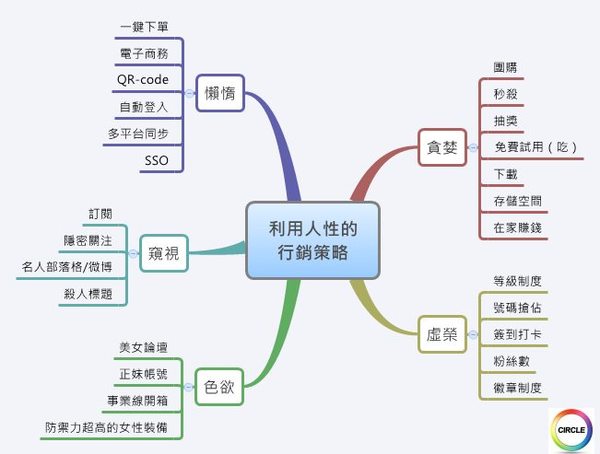
利用人性的行銷策略

看到這張由circle分享的「利用人性的行銷策略」圖,解析真有道理,把人的劣根性與五感的心理狀態用樹狀表呈現,淺顯易懂,人最大的敵人往往不是別人,其實是自己,當你能隨心所欲掌控你的劣根性,那麼你所想要的目標就會達成,別人也藉由這樣的心理狀態,提出物質慾望,變成一種賣點。
原文出處 http://blog.yam.com/upssmile/article/50894510

看到這張由circle分享的「利用人性的行銷策略」圖,解析真有道理,把人的劣根性與五感的心理狀態用樹狀表呈現,淺顯易懂,人最大的敵人往往不是別人,其實是自己,當你能隨心所欲掌控你的劣根性,那麼你所想要的目標就會達成,別人也藉由這樣的心理狀態,提出物質慾望,變成一種賣點。
原文出處 http://blog.yam.com/upssmile/article/50894510
謝謝大家對我們的支持,本公司新年假期為2014-01-30~2014-02-04,期間若有任何需要我們協助的地方,請撥0913523001,祝福您新年快樂,謝謝您。
因機房近期電力設備需進行年度歲修,將會影響電力中斷約一個小時,相關訊息如下:
說明 : 電力設備維護與檢測,電力將於微運期間暫時中斷約一個小時
影響時間 : 2013/12/20 AM 07:00 ~ AM 08:00 (GMT+8)
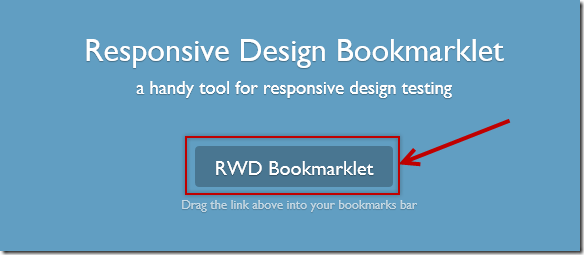
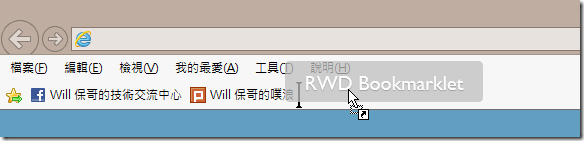
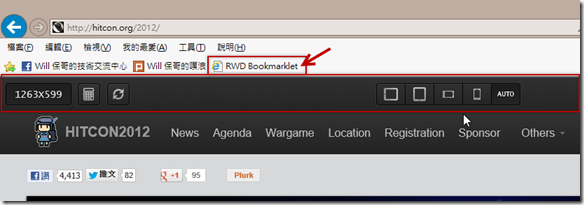
用任意瀏覽器開啟http://responsive.victorcoulon.fr/,直接用滑鼠拖曳如下圖紅框標示的這個區塊,到你的書籤工具列即可安裝完成。


開啟測試的網站,並點擊 RWD Bookmarklet 後,網頁的最上方會立即加入一個工具列。
當你按下行動裝置的示意圖後,就會被自動調整網頁大小,而且還有簡易移動效果。 4 個行動裝置圖示中,由左至右分別是 iPad 橫躺、iPad 直立、iPhone 橫躺、iPhone 直立等四種大小可供切換,最後一個 AUTO 就是預設的自動配置大小(跟瀏覽器同寬)。

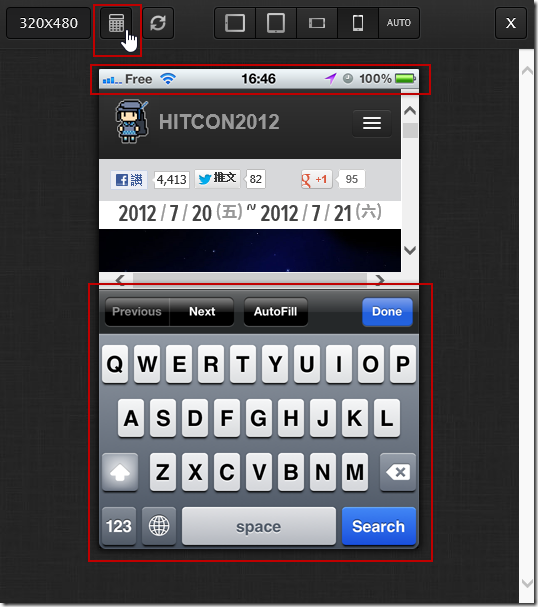
工具列左邊還有一個長得很像【小算盤】的圖示,其實是【虛擬鍵盤】的意思,按下去之後還能模擬 iPhone 開啟虛擬鍵盤的畫面圖示,相對的也是故意將網頁變得更小,你可以用這種方式模擬網頁在文字輸入的情況下使用者可能看到的網頁畫面,或許當虛擬鍵盤出現後,你的網頁表單突然變得不容易輸入進而需要作出網頁微調也說不定!

外掛名稱:Responsive Site View
適用平台:Google Chrome
外掛網址:Chrome Store (https://chrome.google.com/webstore/detail/responsive-site-view/igfgkigklekkapmkhianeahnkfddkjbm/related)
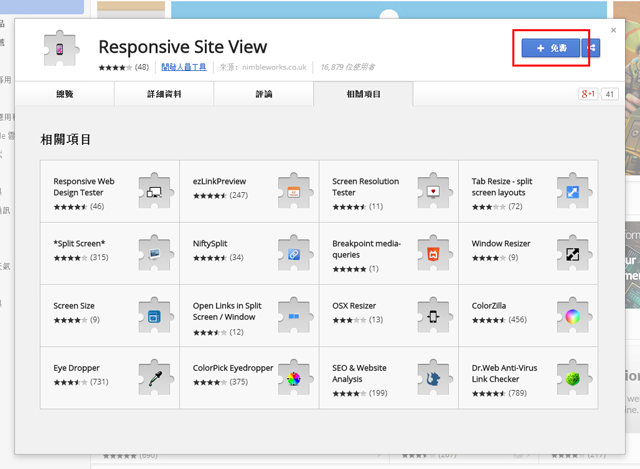
步驟1:
以chorme開啟上述連結,點擊右上角「免費」後,跳出小視窗「確認新增擴充模組」。

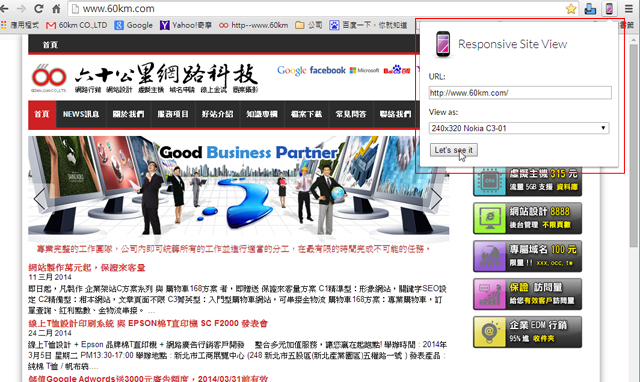
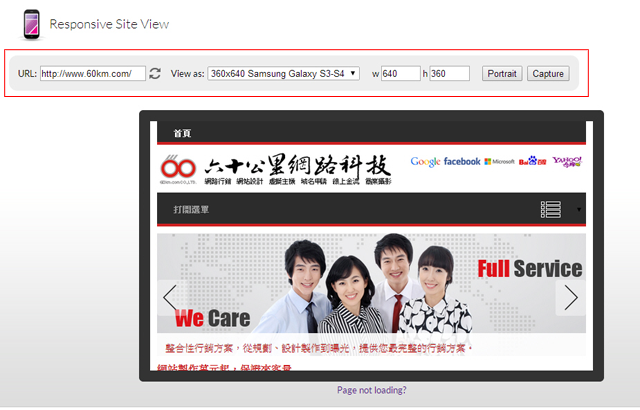
開啟測試網站,並點擊右上角的 Responsive Site View 按鈕,進行觀看。

介面除了可切換到指定的裝置外,還可直向或橫向切換。

部分原文出處:http://blog.miniasp.com/post/2012/09/27/Useful-tools-Responsive-Design-Bookmarklet.aspx
© 2020 60km.com. All rights reserved.